| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- java
- jsp
- HTML
- 세션
- 자바
- 오라클클라우드에 젠킨스 설치하기
- 스프링과 스프링부트 차이점
- 스프링 부트가 해결하려고 했던 문제
- 스프링
- 스프링 구글차트
- 스프링 에러
- 스프링 Ioc Container
- 오라클통계
- 오라클일별데이터
- 스프링 Ioc
- 썸머노트
- 자바왕기초
- 오라클주별데이터
- maven
- CSS
- 자바기초
- 스프링 구글차트로 기간별 현황 조회하기
- 제이쿼리
- 스프링 제어역전
- 자바왕초보
- 자바 기초
- Spring Boot가 해결하려고 했던 문제
- 오라클월별데이터
- 오라클
- 자바 왕기초
- Today
- Total
Just Do it
[SJBoard 프로젝트] 기존 게시판 기능 보완 3: 썸머노트(SummerNote) 에디터 추가 본문
[SJBoard 프로젝트] 기존 게시판 기능 보완 3: 썸머노트(SummerNote) 에디터 추가
Seojoo21 2022. 3. 26. 23:35다른 일반 웹사이트처럼 SJBoard에도 게시판 에디터 기능을 추가하였다.
유명한 무료 게시판 에디터로 네이버 스마트 에디터, CKEditor, SummerNote가 있는데 나는 SummerNote 에디터를 이용하였다.
도움 받은 글:
https://okky.kr/article/1187859?note=2727158
(썸머노트 에디터 추가 중 생긴 오류를 해결하기 위해 직접 오키에 질문하고 답변 받은 글)
OKKY | 스프링 프로젝트 섬머노트 게시판 조회 시 태그가 적용되지 않고 그대로 보입니다.
안녕하세요. 자바 백엔드 개발자가 되고 싶어 현재 독학으로 공부하며 개인 프로젝트로 기본적인 게시판 댓글 첨부파일 기능, 회원 가입 로그인 기능을 가진 기본적인 웹사이트 를 만들고 있
okky.kr
https://github.com/summernote/summernote/issues/1407#issuecomment-154658847
https://intel199.tistory.com/26
https://late90.tistory.com/347
=====================================START!=============================================
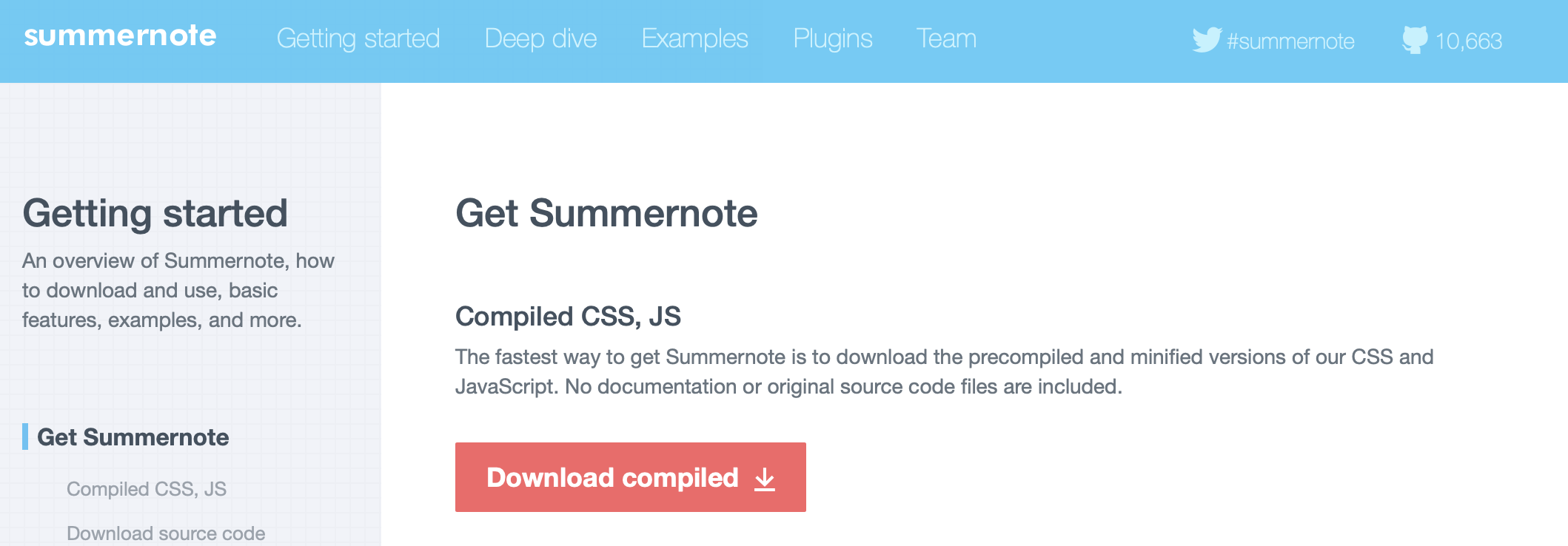
먼저 썸머노트 공식 사이트에 방문하여 에디터 파일을 다운 받는다.
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org

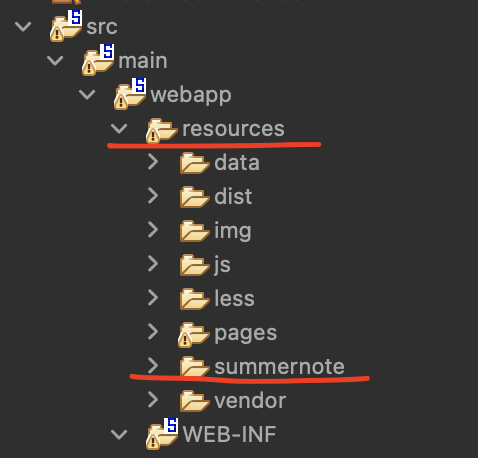
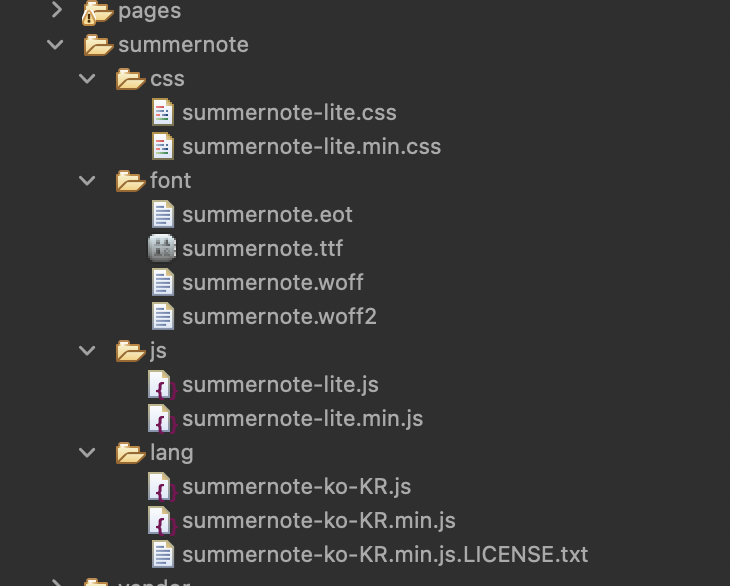
다운받은 폴더를 열어보면 다양한 파일과 폴더가 있는데 이 중에서 자신에게 필요한 파일들만 스프링 프로젝트 폴더 안 /resources/ 폴더로
옮긴다.


나는 현재 SJBoard 프로젝트에서 부트스트랩 무료 템플릿을 사용하고 있기 때문에 부트스트랩과의 충돌을 피하고자 SummerNote lite 버전을 사용하였다.
그리고 SummerNote 에디터를 적용할 JSP 파일 에 아래 자바스크립트 코드를 추가한다. 아래 코드를 입력할 때는 반드시 파일 경로에 유의해야 한다.
<!-- SummerNote -->
<script src="/resources/summernote/js/summernote-lite.min.js"></script>
<script src="/resources/summernote/lang/summernote-ko-KR.min.js"></script>
<link href="/resources/summernote/css/summernote-lite-min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>위의 코드 중 summernote-bs4.min.css와 summernote-bs4.min.js 이 포함된 두 줄 코드를 꼭 빼먹지 않고 입력해야만 부트스트랩과 충돌하지 않는다.
에디터를 적용할 jsp 파일은 게시물 작성 페이지, 조회 페이지, 수정 페이지 총 3개이다.
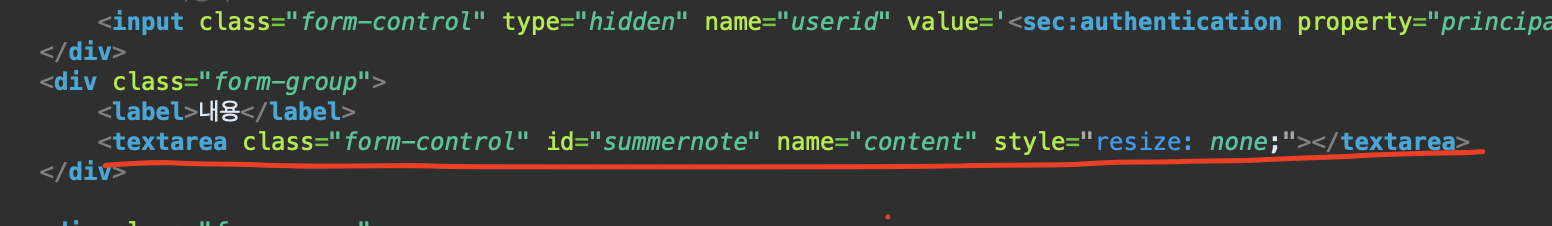
먼저 작성 페이지인 /sjboard/register.jsp와 수정 페이지인 /sjboard/modify.jsp 내 게시물 내용 입력 부분 코드를 아래와 같이 바꾸어준다.

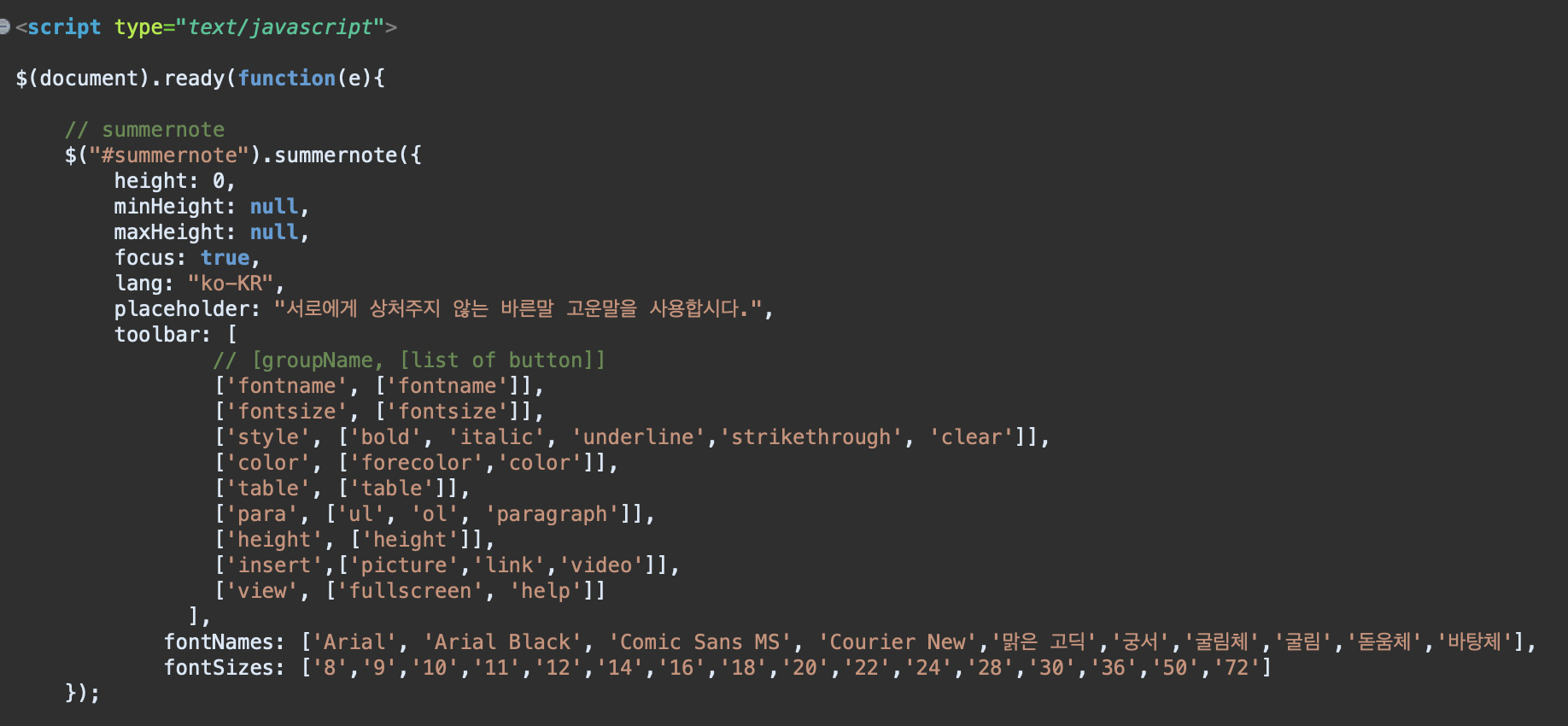
그리고 에디터 작동을 위한 자바스크립트 코드를 아래와 같이 추가한다.

$("#summernote").summernote({
height: 0,
minHeight: null,
maxHeight: null,
focus: true,
lang: "ko-KR",
placeholder: "서로에게 상처주지 않는 바른말 고운말을 사용합시다.",
toolbar: [
// [groupName, [list of button]]
['fontname', ['fontname']],
['fontsize', ['fontsize']],
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
['color', ['forecolor','color']],
['table', ['table']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
['insert',['picture','link','video']],
['view', ['fullscreen', 'help']]
],
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋움체','바탕체'],
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72']
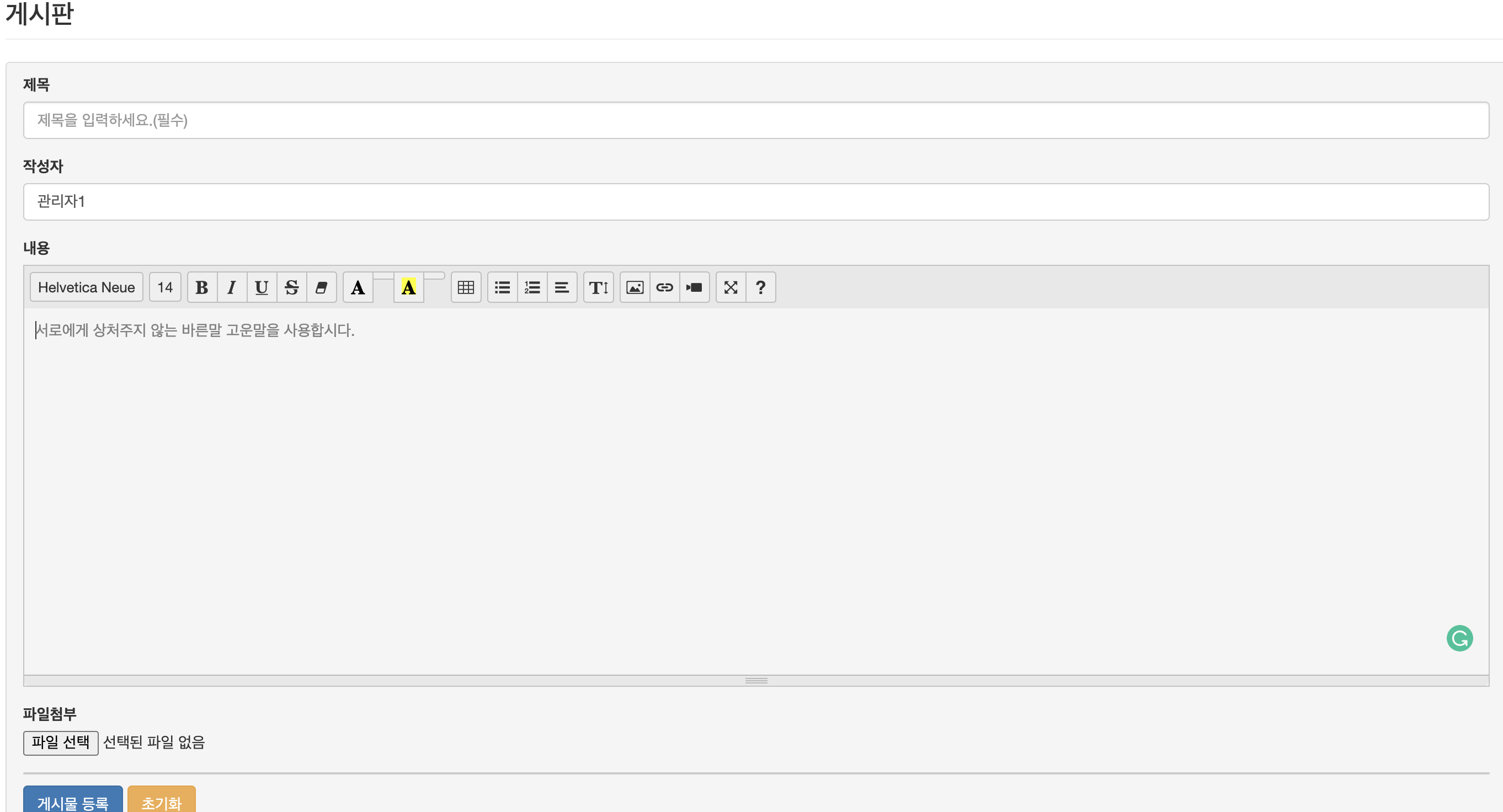
});그럼 아래와 같이 게시물 작성 및 수정 시 에디터를 사용할 수 있다.

그 다음 게시물 조회 페이지의 경우에는 실제 게시물 작성자가 에디터로 작성한 내용을 그대로 볼 수 있어야 한다.
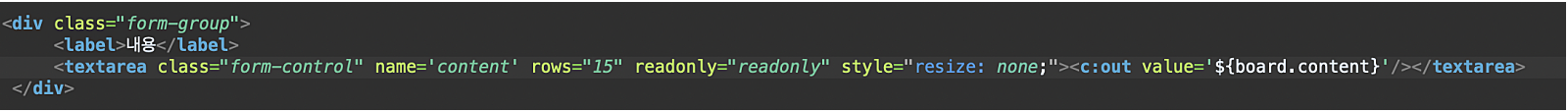
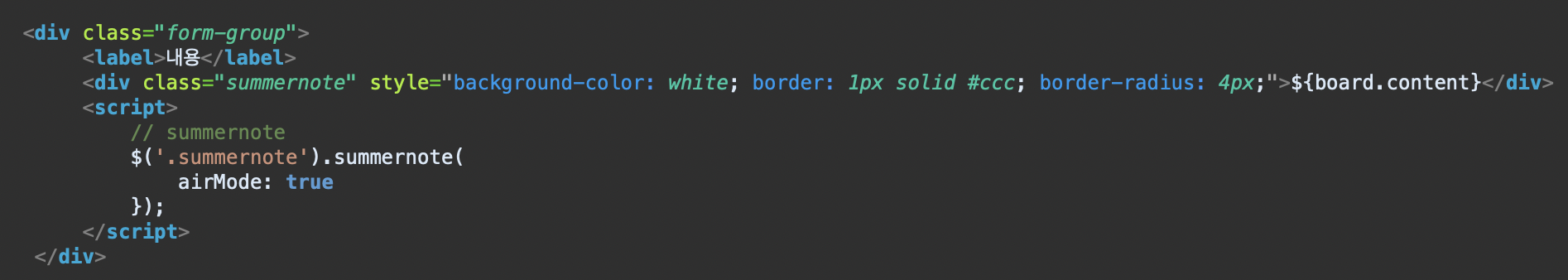
게시물 조회 페이지인 /sjboard/get.jsp 페이지에서 게시물 내용이 나타나는 부분의 코드는 아래와 같이 수정한다.
수정 전)

수정 후)

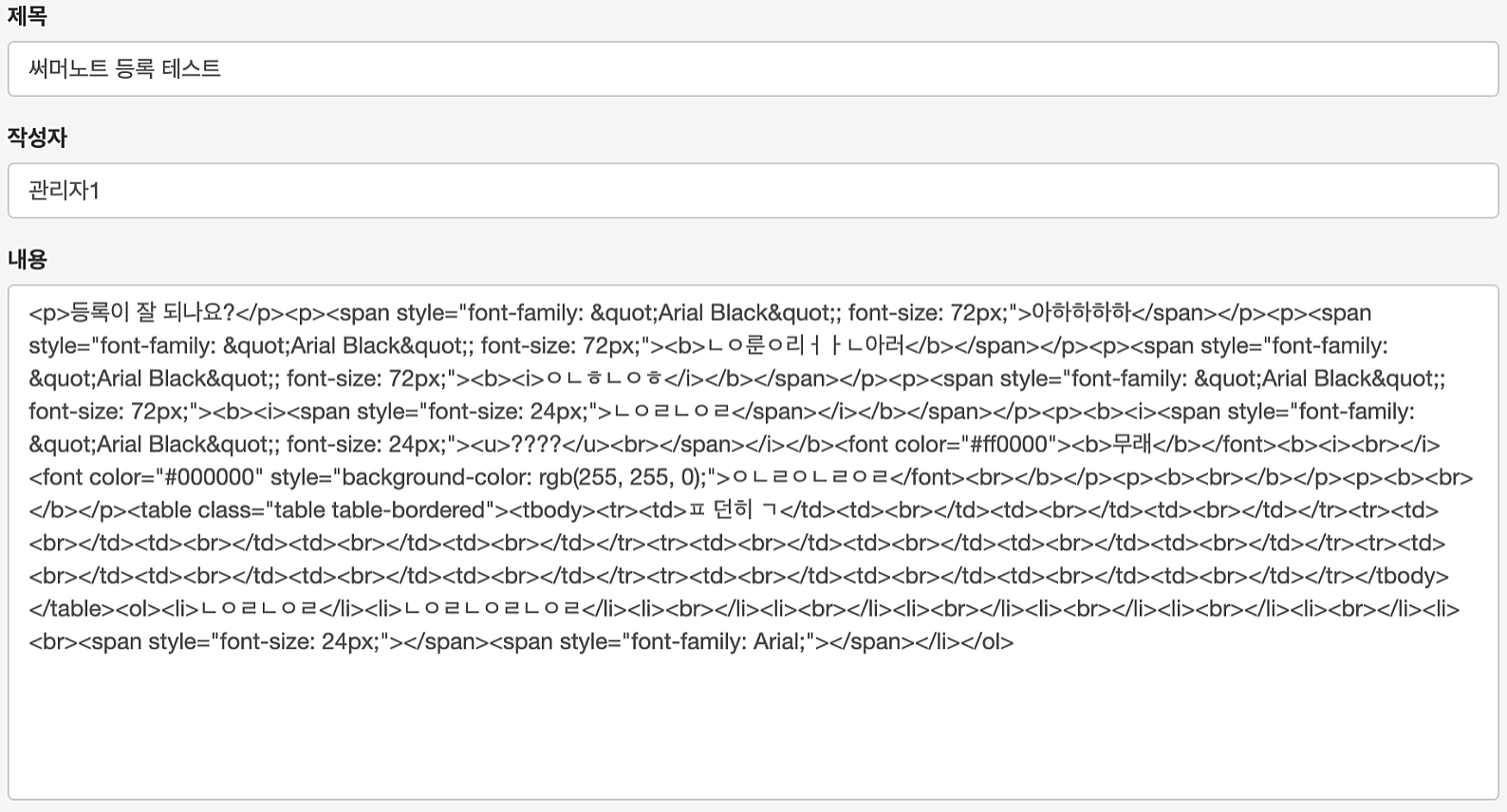
<textarea> 태그 대신 <div> 태그를 사용해야 게시판 작성 시 설정된 스타일들이 (글자색, 글자크기, 정렬, 표 등등) 그대로 적용되어 화면에 출력된다. 그렇지 않으면 아래처럼 태그가 글자 그대로 출력된다.

또한 썸머노트 스크립트 동작 코드를 게시물 내용 코드 바로 밑에 붙여줘야한다. 다른 자바스크립트 코드를 모아놓은 부분에 썸머노트 코드를 같이 놓으면 썸머노트는 동작하나 다른 스크립트 코드들이 동작하지 않는다.
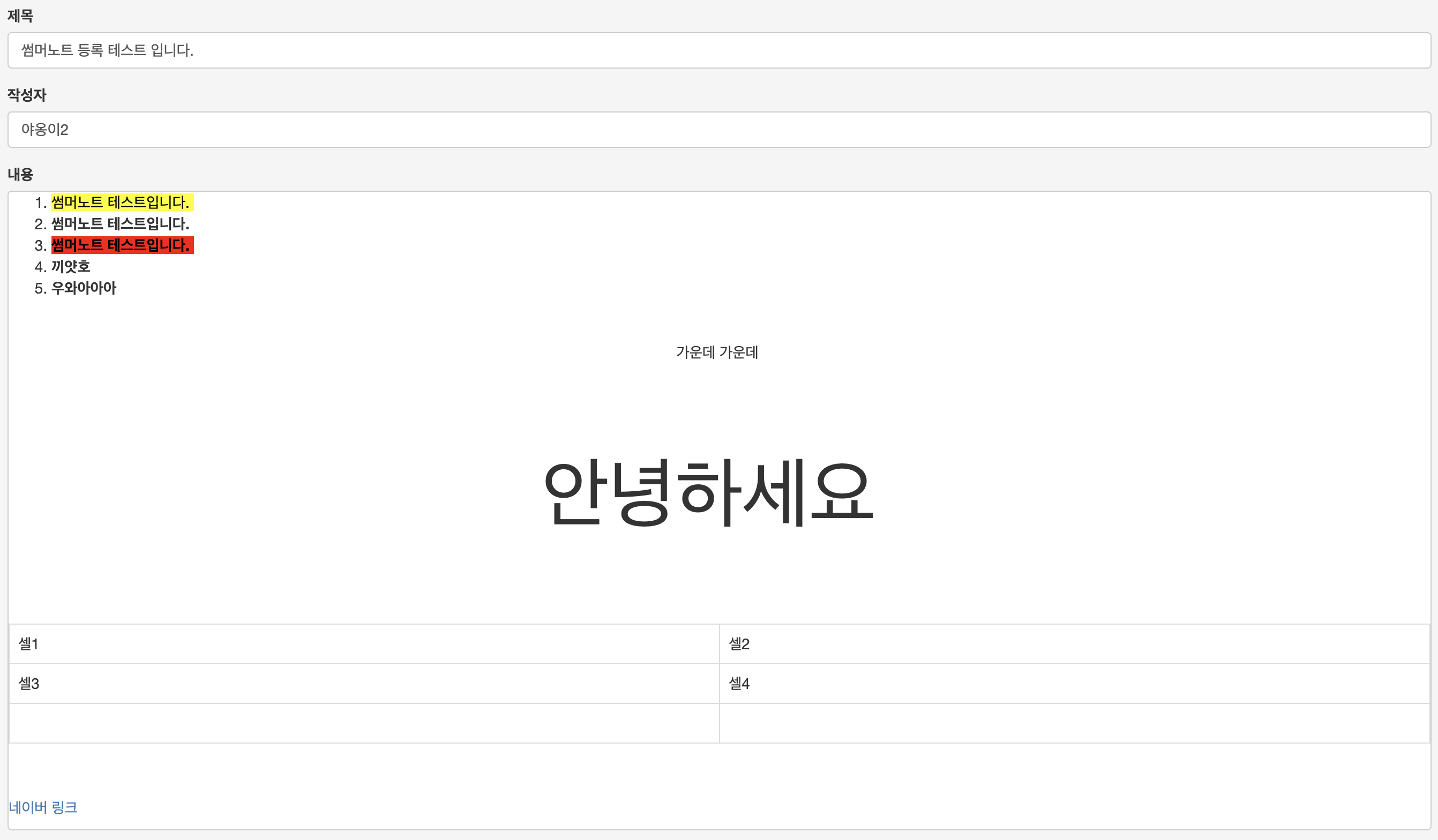
위와 같이 게시글 조회 페이지 jsp 파일을 수정했다면 아래와 같이 작성자가 썸머노트 에디터로 쓴 글을 오류 없이 그대로 볼 수 있다.

'신입 개발자가 되기 위해 공부했던 독학 자료들 > SJBoard 프로젝트를 통한 스프링 공부' 카테고리의 다른 글
| [SJBoard 프로젝트] 관리자 페이지 2: 구글 차트를 이용하여 주간 현황 조회 화면 구현하기 (0) | 2022.03.30 |
|---|---|
| [SJBoard 프로젝트] 관리자 페이지 1: 전체 회원 목록 조회 / 회원 권한 변경 / 회원 강제 탈퇴 기능 (0) | 2022.03.29 |
| [SJBoard 프로젝트] 기존 게시판 기능 보완 2: 게시물 추천(좋아요) 기능 구현 (0) | 2022.03.25 |
| [SJBoard 프로젝트] 기존 게시판 기능 보완 1: 사용자 아이디 기준 게시물 및 댓글 수정, 삭제 처리 기능 (0) | 2022.03.23 |
| [SJBoard 프로젝트] 스프링 회원가입 기능 만들기 5 : 아이디 찾기 & 비밀번호 찾기(재설정) (0) | 2022.03.22 |