| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링 제어역전
- 오라클클라우드에 젠킨스 설치하기
- Spring Boot가 해결하려고 했던 문제
- 스프링 구글차트로 기간별 현황 조회하기
- 세션
- 자바기초
- CSS
- 자바
- 자바왕기초
- 스프링
- 자바 왕기초
- 오라클일별데이터
- 오라클
- 오라클주별데이터
- 오라클월별데이터
- 스프링 부트가 해결하려고 했던 문제
- 제이쿼리
- maven
- 스프링 Ioc Container
- HTML
- java
- 자바 기초
- 스프링 구글차트
- 스프링과 스프링부트 차이점
- 스프링 에러
- jsp
- 썸머노트
- 스프링 Ioc
- 자바왕초보
- 오라클통계
- Today
- Total
Just Do it
[개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 17일차 개발 일지 본문
[개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 17일차 개발 일지
Seojoo21 2022. 3. 29. 00:372022.03.28.월요일 17일차
오늘은 토요일에 미리 설계해둔 관리자 페이지 기본 틀을 바탕으로 회원 목록 조회 페이지를 만들고 회원 권한 수정 및 강제 탈퇴 기능을 추가하였다.
0. 제작 설계
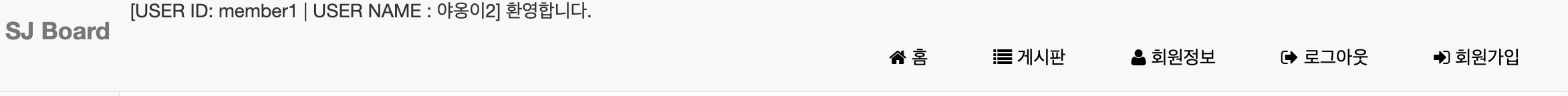
일반 회원(auth: ROLE_MEMBER) 의 경우 로그인 시 아래와 같이 '홈, 게시판, 회원정보, 로그아웃, 회원가입' 메뉴가 전부이지만,

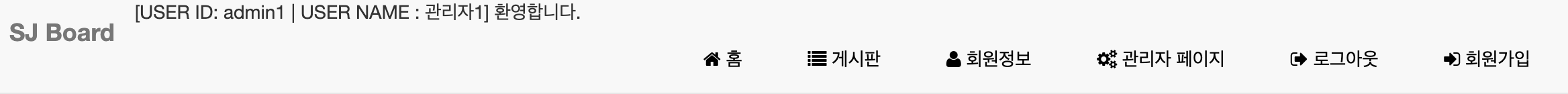
관리자(auth: ROLE_ADMIN)의 경우 로그인 시 기본 메뉴에 '관리자 페이지' 메뉴가 추가되어있다.

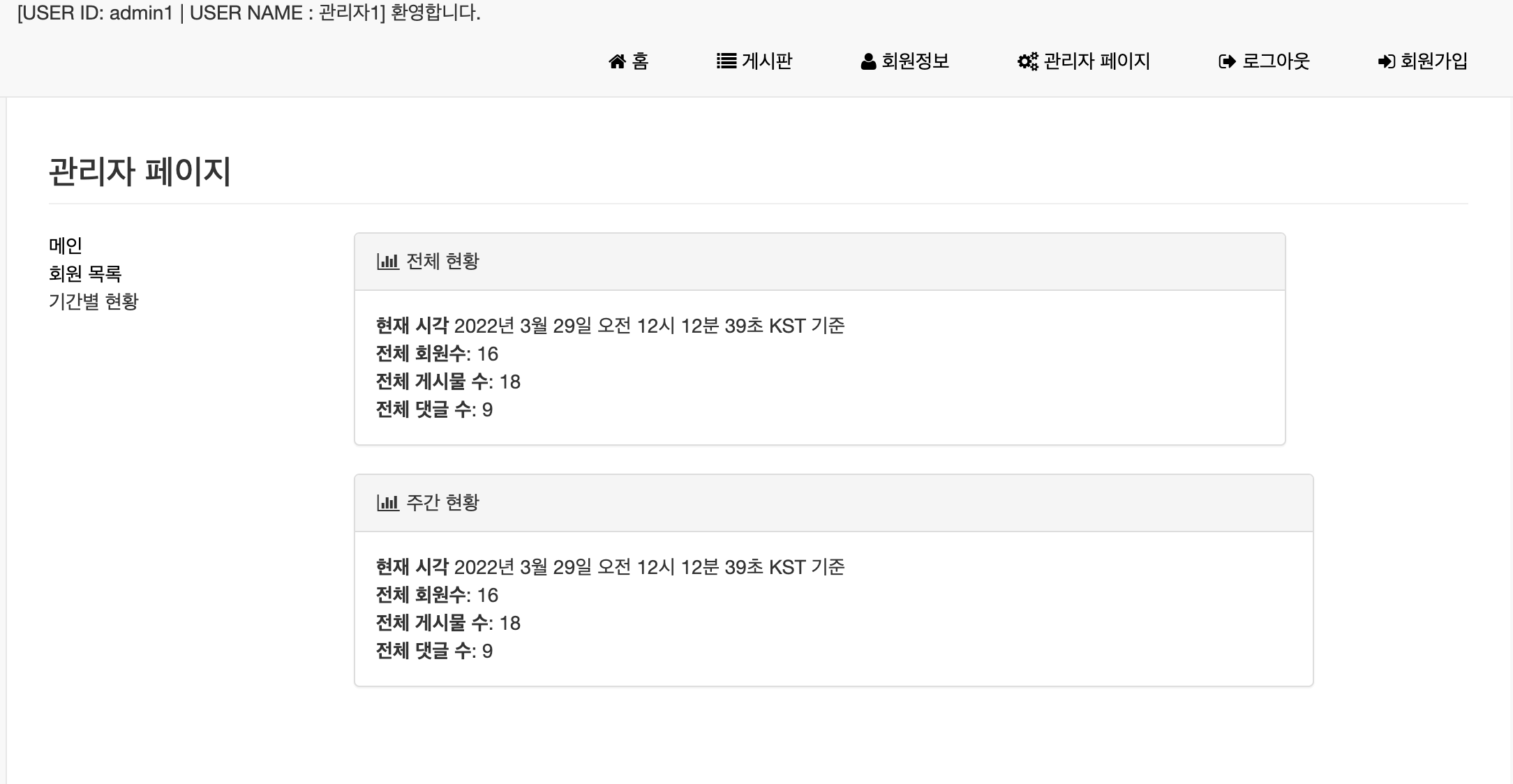
관리자 페이지의 좌측에는 관리자 전용 서브 메뉴가 있어 각 메뉴를 통해 관리자로서의 업무를 처리할 수 있다.

1. 제작 과정
- 관리자 페이지 구현 1: 전체 회원 목록 조회 / 회원 권한 변경 / 회원 강제 탈퇴 기능
https://seojoo21.tistory.com/167
[SJBoard 프로젝트] 관리자 페이지 구현 1: 전체 회원 목록 조회 / 회원 권한 변경 / 회원 강제 탈퇴
관리자 페이지를 구현해보았다. 현재 SJBoard의 권한은 아래와 같이 매우 단순하다. ROLE_MEMBER: 일반 회원 ROLE_ADMIN: 관리자 관리자 페이지는 권한이 'ROLE_ADMIN'인 사용자가 로그인했을 때만 나타나며
seojoo21.tistory.com
2. 발생 에러 및 해결 방법
- 정확한 코드를 생각해내지 못해 오류가 발생한 것 외에 별다른 오류는 없었다.
3. 오늘 프로젝트 진행하면서 추가로 배운 내용
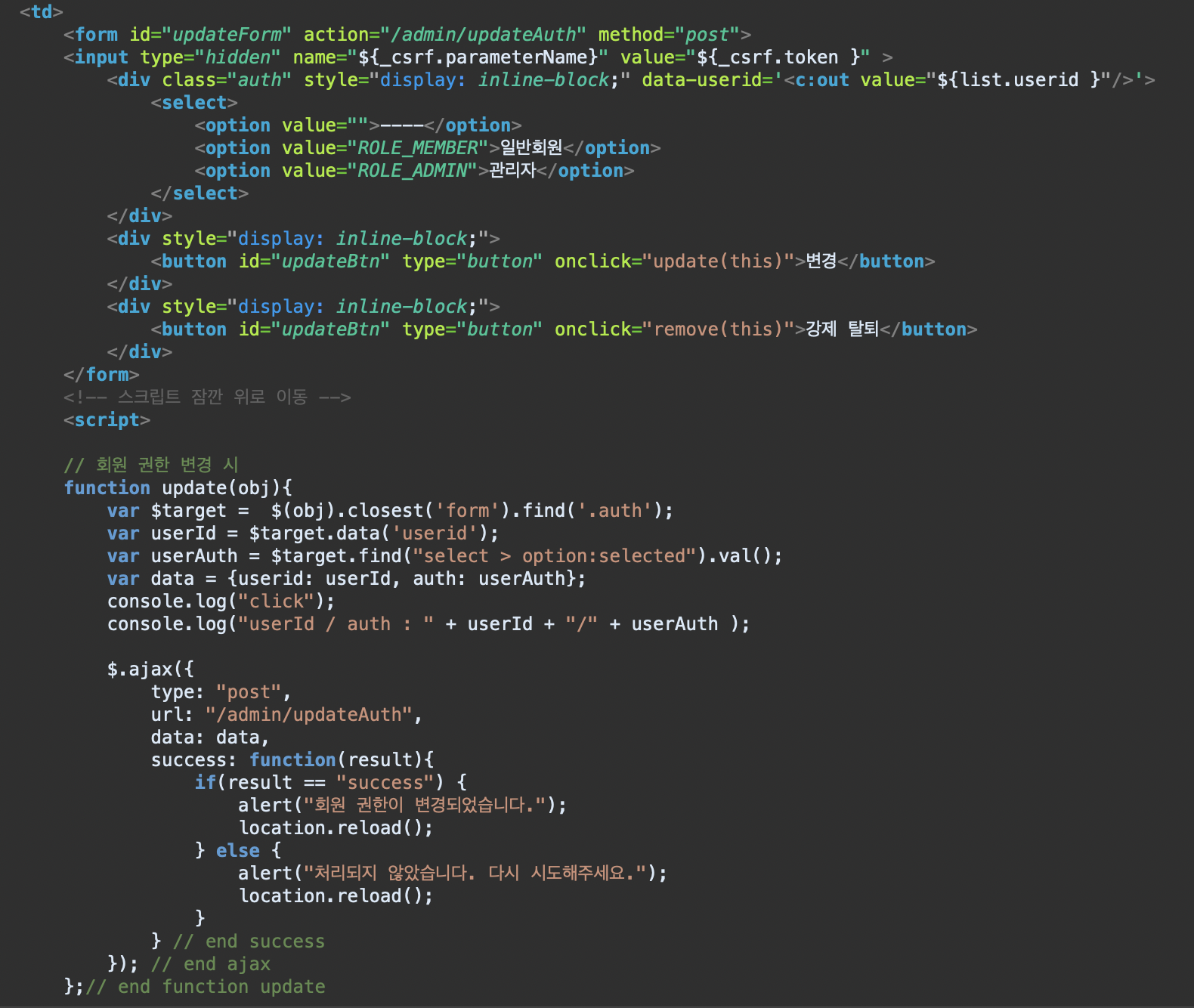
1) JSP 페이지 내 <c:forEach> 태그로 만든 테이블에서 각 행마다 <Select><Option> 값과 버튼을 따로 적용할 수 있는 코드를 도저히 스스로 떠올리지 못해 몇 시간 동안 헤맸다.
StackOverFlow를 비롯한 다른 해외 사이트들을 돌아다녔지만 마땅한 해결책을 찾지 못하고 그나마 비슷한 종류의 질문의 답변을 통해 <c:forEach> 의 varStatus 속성을 이용하여 count 또는 index로 번호를 부여하여 코드를 짜야겠다고 생각하고 시도를 하기는 했다. 그러나 아무리 varStatus의 count로 각 행의 순번을 부여해서 값을 가져오려고 해도 각 행 마다 다른 <Select><Option>과 버튼을 도저히 혼자서 적용할 수 없어 결국 다른 사람의 도움을 받고자 오키에 질문글을 올렸다. 그리고 얼마 되지 않아 자바스크립트 코드로 군더더기 없이 깔끔하게 구현해낸 답변 코드를 받았는데 해당 코드를 복습하면서 정말이지 감탄을 금할 수 없었다.
답변으로 올라온 코드의 핵심은 "this"를 사용하는 것이었다. 이미 <c:forEach>를 통해 각 행마다 출력되는 값들을 자바스크립트의 "this" 를 통해 선택하는 것이 제일 중요한 부분이었고, 그 외에 .closest(), .find(), .data()와 같은 제이쿼리 메서드를 적재적소에 떠올릴 수 있어야했다. 답변 코드를 보며 요 며칠 자바스크립트에 조금 익숙해졌다고 생각한 것이 너무나 부끄러웠다.
https://okky.kr/article/1189220?note=2729328
OKKY | JSP 페이지 forEach 태그로 만든 테이블에서 각 행마다 Select Option 값과 버튼을 따로 줄 수는 없
안녕하세요. 현재 개인프로젝트 중 관리자 페이지에서 회원 권한을 수정할 수 있는 기능을 만들고 있습니다. 아래 보시다시피 현재 c:forEach 로 회원 정보를 출력하고 그에 맞춰 각 행의 마지
okky.kr

2) JSP 페이지에서 <button type="button"> 코드를 쓰고 자바스크립트로 <form> submit()을 제어한 후 <button>의 type을 submit으로 바꾸어 놓으면 안된다. 왜냐하면 이렇게 코드를 작성하여 실행할 경우 <form>의 데이터가 두 번 전송되어 서버 에러가 발생하기 때문이다.
이미 자바스크립트로 submit()이 되어 <form> 의 데이터가 전송되었는데, type=submit으로 인해 이미 데이터를 전송하여 빈 값을 갖게 된 <form>을 다시 한번 서버로 전송하게 되면 당연히 서버에서는 두 번째로 받게 된 데이터의 값들이 null 값을 가지고 있어 500 서버 에러를 뿜어낸다.
<button>의 type에 따라 코드가 달라지고 실행 결과가 달라질 수 있다는 것을 유의하자
'개인프로젝트 > [스프링] SJBoard 개발일지' 카테고리의 다른 글
| [개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 19일차 개발 일지 (0) | 2022.03.30 |
|---|---|
| [개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 18일차 개발 일지 (0) | 2022.03.30 |
| [개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 16일차 개발 일지 (0) | 2022.03.26 |
| [개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 15일차 개발 일지 (0) | 2022.03.25 |
| [개인 프로젝트] SJBoard (댓글 및 파일 업로드 게시판) 14일차 개발 일지 (0) | 2022.03.25 |