| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 제이쿼리
- 자바왕초보
- 스프링
- 세션
- 오라클주별데이터
- 자바
- 스프링 Ioc
- 오라클일별데이터
- 자바 왕기초
- CSS
- 오라클월별데이터
- 스프링 제어역전
- 자바왕기초
- 자바 기초
- 자바기초
- 스프링 구글차트
- 스프링 부트가 해결하려고 했던 문제
- maven
- 오라클통계
- 스프링 에러
- Spring Boot가 해결하려고 했던 문제
- jsp
- 오라클클라우드에 젠킨스 설치하기
- java
- 오라클
- 스프링과 스프링부트 차이점
- HTML
- 스프링 Ioc Container
- 썸머노트
- 스프링 구글차트로 기간별 현황 조회하기
- Today
- Total
Just Do it
[JavaScript] 자바스크립트 기본 문법과 함수 본문
[JavaScript] 자바스크립트 기본 문법과 함수
Seojoo21 2022. 2. 21. 21:27*출처: Do it! 한권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석, 고경희, 이지스퍼블리싱
- 대부분의 문법과 내용이 자바와 크게 다른 점이 없어 생각보다 할만하다.
- 자바와 다르거나 새로운 부분만 정리해본다.
1. 비교 연산자
- 자바스크립트에는 '==='과 '!==' 이 있다.
| 종류 | 설명 | 예시 | |
| 조건식 | 결과값 | ||
| == | 피연산자가 서로 같으면 true이다. | 3 == "3" | true *왼쪽의 3을 문자열로 변환함 |
| === | 피연산자도 같고 자료형도 같으면 true이다. | 3 === "3" | false |
| != | 피연산자가 서로 같지 않으면 true이다. | 3 != "3" | false |
| !== | 피연산자가 같지 않거나 자료형이 같지 않으면 true | 3 !=="3" | true |
2. 함수 선언 및 호출
1) 일반 함수 정의 방식
- 함수를 선언할 때는 예약어 function을 사용한다.
function 함수명() {
명령;
}- 함수 호출 방법은 다음과 같다.
함수명() 또는 함수명(변수)
함수 선언 및 호출 예)
<script>
// 함수 선언
function addNumber(){
var num1 = 2;
var num2 = 3;
var sum = num1 + num2;
alert("결과값: " + sum);
}
// 함수 호출
addNumber();
</script>
2) 익명 함수 정의 방식 (익명 함수: 함수명이 없는 함수)
- 일반 함수와 같이 예약어 function을 사용한다.
function(){
명령;
}- 다음과 같이 익명 함수를 선언하고 변수에 참조해도 된다. 호출 시에는 '참조변수();'를 입력한다.
참조변수 = function() {
명령;
}
// 호출 시
참조변수();
3. var를 사용한 변수의 특징
- 자바스크립트 ES6 버전에서는 변수를 선언하기 위해 let과 const라는 새로운 예약어가 생겼다. 기존에 var가 있는데 왜 let과 const가 필요했을까? 그 이유가 궁금하다면 먼저 var 예약어를 사용한 변수의 특징을 알아야 한다.
- 지역 변수, 전역 변수의 개념은 자바와 동일
- 그러나 전역 변수 선언 시 자바스크립트에서는 함수 밖에서 선언하거나 함수 안에서 var 예약어를 빼고 선언하면 된다.
<script>
function addNumber() {
var sum = 10 + 20; // 지역 변수 선언
multi = 10 * 20; // 전역 변수 선언
}
addNumber();
console.log(sum); // Error. 지역 변수 사용
console.log(multi); // OK. 전역 변수 사용
</script>
// 위의 예제를 웹 브라우저의 콘솔창으로 확인하면 결과값 200이 나타난다.
3-1. var와 호이스팅
- 자바스크립트에서 변수를 사용할 때 조심해야할 개념이 있다. 바로 호이스팅(hoisting)이다.
- 호이스팅이란 '끌어올린다'를 뜻한다. 상황에 따라 변수의 선언과 할당을 분리해서 선언 부분을 영역의 가장 위쪽으로 끌어올리는 것이다. 끌어올린다고 해서 실제로 소스 코드를 끌어올리는 것은 아니고 소스를 그런 식으로 해석한다는 의미이다.
- 아래 예제를 보고 호이스팅이 무엇인지 이해해보자.
예)
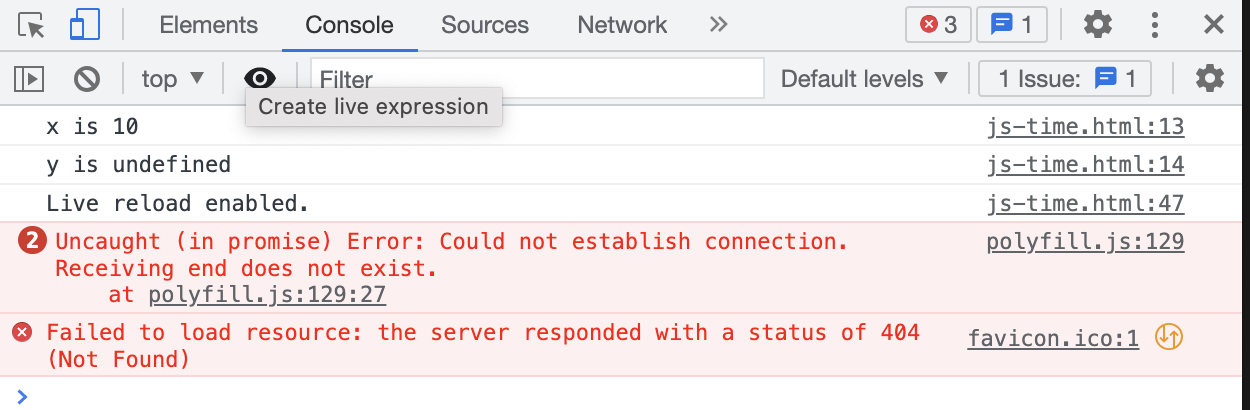
<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
var y = 20;
}
displayNumber();
</script>
- 위의 예제를 보면 y 변수값이 20으로 들어가서 "y is 20"으로 나올 것이라 예상하지만 실제로 y의 변수값은 아직 할당되지 않은 자료형인 undefined로 나타난다.
-이런 결과가 나타난 것은 바로 변수 호이스팅 때문이다. 자바스크립트 해석기는 함수 소스를 훑어보면서 var를 사용한 변수는 따로 기억해둔다. 즉, 변수를 실행하기 전이지만 '이런 변수가 있구나'하고 기억해 두기 때문에 마치 선언한 것과 같은 효과가 있는 것이다. 이것이 바로 호이스팅이다.
3-2. 변수의 재선언과 재할당
- var를 사용한 변수는 호이스팅 외에도 재선언과 재할당을 할 수 있다.
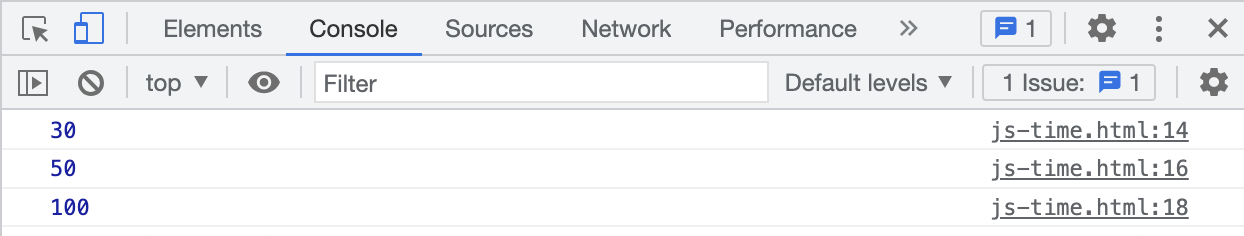
<script>
function addNumber(num1, num2) {
return num1 + num2;
}
var sum = addNumber(10, 20); // sum 변수 선언, 함수 호출
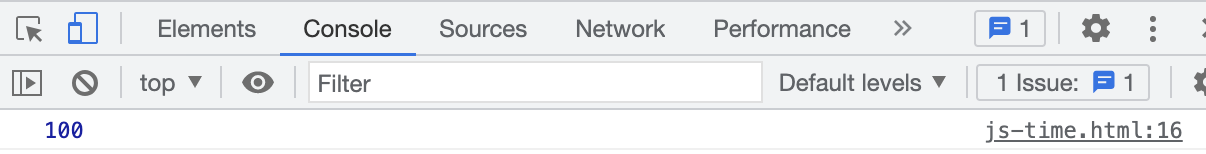
console.log(sum); // 14행. 출력값 30
sum = 50; // sum 변수 재할당
console.log(sum); // 16행. 출력값 50
var sum = 100; // sum 변수 재선언
console.log(sum); // 18행. 출력값 100
</script>
4. let와 const의 등장
- var 예약어를 사용하는 변수는 함수 영역의 영역을 가지고 재할당과 재선언을 할 수 있다. 그래서 var 예약어를 자칫 잘못 사용하면 예상하지 못한 프로그램 오류를 발생시킬 수 있다. 그래서 ES6부터는 var를 보완한 let과 const 예약어가 등장한다.
4-1. let을 사용한 변수의 특징
- ES6 이전의 자바스크립트 프로그램에서는 var 예약어만으로 변수를 선언했다. 그러나 var 예약어를 빠뜨리며 의도하지 않게 전역 변수가 되기도 하고, 프로그램 길이가 길어지다 보면 실수로 사용하는 변수를 재선언하거나 값을 재할당해 버리는 경우가 생기기도 한다.
- 그래서 ES6에서는 변수를 선언하기 위한 예약어로 let과 const가 추가되었고, 되도록이면 var 예약어는 사용하지 않을 것을 권장한다.
- 예약어 var와 let, const의 가장 큰 차이는 영역의 범위이다. var는 함수 영역(레벨)의 영역을 가지지만 let와 const는 블록 영역의 영역을 가진다.
1) 블록 안에서만 쓸 수 있는 변수
- let 예약어로 선언한 변수는 변수를 선언한 블록({ }로 묶은 부분)에서만 유효하고 블록을 벗어나면 사용할 수 없다.
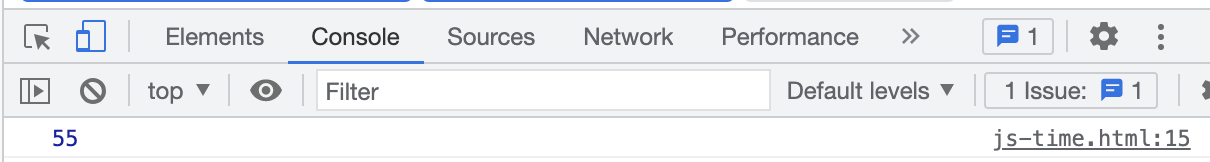
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
console.log(sum);
}
calcSum(10);
</script>
- 위의 예제를 보면 calcSum() 함수에서 변수 sum은 let 예약어를 사용하여 선언한다. 즉, sum은 함수 calcSum()의 블록 { } 안에서만 사용할 수 있다.
- 또한 for문의 카운터 변수 i도 let 예약어를 사용했다. 즉, 변수 i는 for 문을 벗어나면 사용할 수 없다.
- 만약 전역 변수로 선언하고 싶다면 let 예약어를 쓰지 않고 변수 이름과 초기값만 할당하면 된다.
2) 재할당은 가능하지만 재선언은 할 수 없는 변수
- let 예약어를 사용하여 선언한 변수는 값을 재할당할 수는 있지만 변수를 재선언할 수는 없다.
- 그래서 예약어 var와 같이 실수로 같은 변수의 이름은 사용할 걱정은 없다.
예) 변수 재할당: OK 가능
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
sum = 100; // sum 재할당
console.log(sum); // 콘솔창에 재할당 값인 100이 출력된다.
}
calcSum(10);
</script>
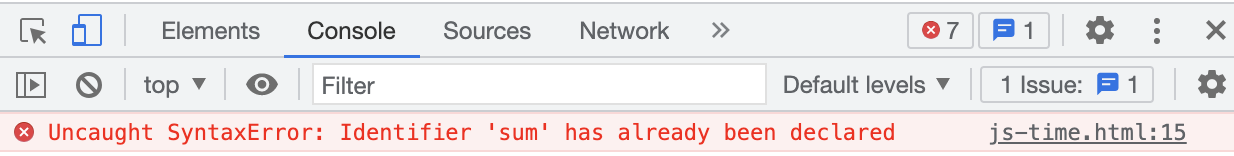
예) 변수 재선언: ERROR 불가능
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i< n + 1; i++) {
sum += i;
}
let sum; // 변수 sum 재선언
console.log(sum); // ERROR
}
calcSum(10);
</script>
3) 호이스팅이 없는 변수
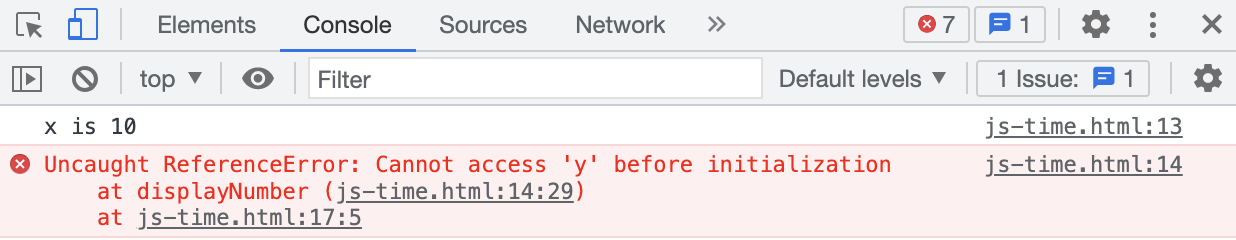
- let 예약어를 사용한 변수는 선언하기 전에 사용할 경우 오류 메시지를 출력한다.
<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y); // 선언되지 않은 y를 사용
let y = 20; // y 변수 선언
}
displayNumber();
</script>
4-2. const를 사용한 변수의 특징
- const 역시 let와 마찬가지로 변수를 선언할 때 사용하는 예약어이다.
- const로 선언한 변수는 상수 변수이다. 상수는 프로그램 안에서 변하지 않는 값을 뜻한다. 즉, 변하지 않는 값을 변수로 선언할 때 예약어 const를 사용한다. 프로그램 안에서 특정한 상숫값을 자주 사용한다면 변수에 담아서 사용하는 것이 편리하다.
- const로 할당한 변수는 재선언하거나 재할당할 수 없으며, let 예약어를 사용한 변수처럼 블록 레벨의 영역을 가진다.
4-3. 자바스크립트 변수, 이렇게 사용하세요
- 전역 변수는 최소한으로 사용한다. (자유로운 접근 방지)
- var 변수는 함수의 시작 부분에서 선언한다. (호이스팅 방지)
- for문에서 카운터 변수를 사용할 때는 var예약어 대신 let 예약어를 사용한다.
- ES6을 사용한다면 예약어 var 보다는 let을 사용하는 것이 좋다.
'신입 개발자가 되기 위해 공부했던 독학 자료들 > JavaScript&jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 문서 객체 선택자와 조작법 (0) | 2022.02.28 |
|---|---|
| [JavaScript] 자바스크립트 기본 내용 추가 정리 (0) | 2022.02.28 |
| [JavaScript] 문서 객체 모델(DOM) 알아보기 (0) | 2022.02.22 |
| [JavaScript] 자바스크립트와 객체 (0) | 2022.02.22 |
| [JavaScript] 이벤트와 이벤트 처리기 (0) | 2022.02.22 |