| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 제이쿼리
- 오라클통계
- 오라클일별데이터
- 스프링 Ioc Container
- HTML
- CSS
- 자바기초
- 오라클주별데이터
- 스프링 부트가 해결하려고 했던 문제
- 오라클
- 자바
- jsp
- 스프링 구글차트로 기간별 현황 조회하기
- java
- 스프링 Ioc
- 자바 기초
- Spring Boot가 해결하려고 했던 문제
- 스프링
- maven
- 스프링 구글차트
- 스프링과 스프링부트 차이점
- 썸머노트
- 세션
- 자바 왕기초
- 스프링 제어역전
- 오라클클라우드에 젠킨스 설치하기
- 스프링 에러
- 오라클월별데이터
- 자바왕초보
- 자바왕기초
- Today
- Total
Just Do it
[jQuery] 제이쿼리 문서 객체 선택자와 조작법 본문
[jQuery] 제이쿼리 문서 객체 선택자와 조작법
Seojoo21 2022. 2. 28. 21:37*출처: Do it! 자바스크립트 + 제이쿼리 입문, 정인용, 이지스퍼블리싱
Ch 6. 제이쿼리 문서 객체 선택자와 조작법
6-1. 제이쿼리 기본 다지기
1) 제이쿼리 라이브러리 연동하는 방법: 네트워크 방식(CDN 방식)으로 연동하기
- CDNJS 사이트(https://cdnjs.com/libraries/jquery)에서 제이쿼리 라이브러리 파일의 URL을 복사한다.
- 만약 IE 8 이하의 브라우저까지 호환성을 염두에 둔다면 v1.12.X 이하 버전의 라이브러리 파일을 사용해야 한다.
- <script> 태그 src 속성에 복사한 URL을 붙여 넣고, HTML의 <head> 영역 안에 제이쿼리 <script> 코드를 붙여 넣는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.js"></script>
<title>Document</title>
</head>
- jquery.js와 jquery.min.js의 차이
| 종류 | 설명 |
| jquery.js | 소스에 들여쓰기, 줄 바꿈, 주석까지 정리된 비압축 파일로, 제이쿼리 자체를 개발할 때 유용하다. |
| jquery.min.js | 소스에 들여쓰기, 줄 바꿈, 주석이 무시된 압축 파일로, 소스가 압축되어 있어 제이쿼리 자체를 개발하는 용도로는 적합하지 않다. 하지만 용량이 작아 로딩 속도가 빠르다. |
2) 제이쿼리 최신 버전에서 삭제된 이전 버전의 메서드 사용하기
- 제이쿼리는 최신 버전으로 자주 업그레이드 된다. 이렇게 최신 버전을 사용하다 보면 이전 버전에서 자주 사용했던 기능(메서드)이 삭제되어 사용할 수 없는 경우가 종종 있다.
- 이런 경우 최신 버전에서 삭제된 이전 버전(1.9미만)의 기능을 사용하려면 'Migrate plugin'을 설치하면 된다.
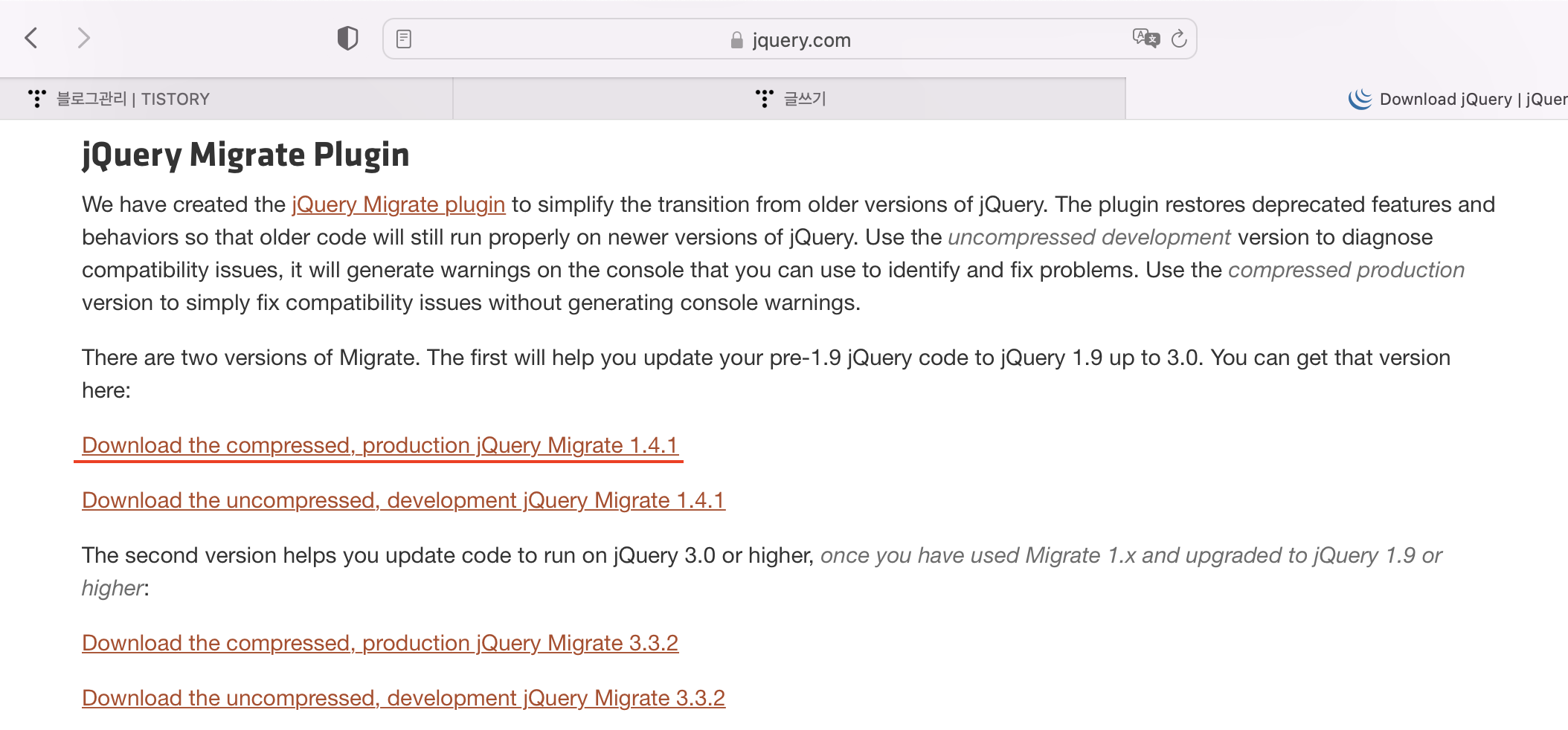
1. 다음 화면과 같이 https://jquery.com/download/ 에서 [Download the compressed, production JQuery Migrate 1.4.1]을 클릭한 후 'js' 폴더(또는 js 파일을 모아놓은 폴더)에 내려 받는다.

2. 다음과 같이 HTML의 <head> 영역 안에 제이쿼리 최신 버전의 라이브러리 파일을 연동한 태그 다음 부분에 내려받은 [Jquery Migrate 1.4.1] 파일을 연동한다.
<head>
<meta charset="UTF-8">
<title>제이쿼리 연동</title>
<script src="js/jquery.js"></script>
<script src="js/jquery-migrate-1.4.1.min.js"></script>
</head>
6-2. 제이쿼리 선택자
1) 선택자란?
- 선택자는 HTML 요소를 선택하여 가져온다.
- 제이쿼리 선택자는 CSS 선택자와 마찬가지로 선택한 요소의 디자인 속성을 적용할 때 사용할 수 있다. 이때 HTML에 작성한 스타일은 사용자의 동작에 의해 스타일을 변경할 수 없기 때문에 HTML에서 작성한 스타일(CSS)은 '정적이다'라고 표현한다.
- 하지만 제이쿼리 선택자를 사용하면 '동적'으로 스타일을 적용할 수 있다.
2) 선택자 사용하기
- 선택자를 사용하기 위해서는 문서 객체를 불러와야한다.
- <body> 영역에 문서 객체를 먼저 불러온 다음 선택자를 사용할 수 있도록 아래와 같이 [방법 1]이나 [방법 2]와 같이 작성해야한다.
[방법 1]
<head>
...
<script src="js/jquery.js"></script>
<script>
$(document).ready(function(){
$("#txt").css("color", "red");
});
</script>
</head>
<body>
<p id="txt">내용</p>
</body>
[방법 2]
<head>
...
<script src="js/jquery.js"></script>
<script>
$(function(){
$("#txt").css("color","red");
});
</script>
</head>
<body>
<p id="txt">내용</p>
</body>
- 다음은 제이쿼리 선택자로 스타일이나 속성을 적용하는 기본값이다.
- 선택자는 $()에 문자형 데이터로 CSS 선택자를 입력하면 된다.
| 기본형 | 1. 선택한 요소에 지정한 스타일을 적용한다. $("CSS 선택자").css("스타일 속성명", "값"); 예) $(".class1").css("background-color", "yellow"); $("#title).css("color", "red"); 2. 선택한 요소에 지정한 속성을 적용한다. $("CSS 선택자").attr("속성명", "값"); |
3) 기본 선택자
- <body> 영역에 있는 문서 객체를 선택할 수 있는 기본 선택자와 메서드 관련 내용은 아래 블로그를 참고하자.
[jQuery] Basic
제이쿼리 기초 제이쿼리를 사용하기 위한 기본 사용방법입니다. 제이쿼리 사용방법 제이쿼리를 사용하기 위해서는 자바스크립트 라이브러리 파일이 필요합니다. jQuery 라이브러리는 jQuery 공식
webzz.tistory.com
6-3. 제이쿼리 탐색 선택자
6-4. 객체 조작
- 아래 사이트 참고하고, 단순히 책만 보는 것 보다는 실제 내가 지금 실습하고 있는 스프링 프로젝트 내에 있는 자바스크립트 코드 분석해서 모르는 내용을 따로 정리해서 숙지하는 것이 빠를듯.
[jQuery] Basic
제이쿼리 기초 제이쿼리를 사용하기 위한 기본 사용방법입니다. 제이쿼리 사용방법 제이쿼리를 사용하기 위해서는 자바스크립트 라이브러리 파일이 필요합니다. jQuery 라이브러리는 jQuery 공식
webzz.tistory.com
https://www.pinkcoding.com/class/web/jQuery/intro/
https://www.pinkcoding.com/class/web/jQuery/this/
www.pinkcoding.com
'신입 개발자가 되기 위해 공부했던 독학 자료들 > JavaScript&jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 비동기 방식 연동 (0) | 2022.03.01 |
|---|---|
| [jQuery] 제이쿼리 이벤트 (0) | 2022.03.01 |
| [JavaScript] 자바스크립트 기본 내용 추가 정리 (0) | 2022.02.28 |
| [JavaScript] 문서 객체 모델(DOM) 알아보기 (0) | 2022.02.22 |
| [JavaScript] 자바스크립트와 객체 (0) | 2022.02.22 |