[SJBoard 프로젝트] 스프링 회원가입 기능 만들기 1 : 회원가입 기능 구현
여기서부터는 책 없이 오로지 구글링만으로 혼자서 만드는거다. 뭐 원래 혼자 공부했으니까ㅎㅎㅎ 파이팅!
도움 받은 블로그 글:
https://melonpeach.tistory.com/40?category=806570
https://kimvampa.tistory.com/89?category=771727
먼저 내가 생각한 회원가입 기능 구현의 순서는 아래와 같다.
게시판을 만들었던 때를 떠올리며 어떻게 만들면 좋을지 단계별 계획을 세워보았다.
1. 회원 정보를 저장할 데이터베이스 생성 (OracleDB, MySQL등... 나는 OracleDB)
2. 회원 가입 영속 계층 구현
- MemberVO : 회원 정보 변수 선언
- MemberMapper 인터페이스: 회원 가입 및 회원 정보 처리 관련 SQL 처리를 위한 인터페이스
- MemberMapper.xml : 회원 가입 및 회원 정보 처리 관련 SQL 파일
- MemberMapperTests : 회원 가입 처리 테스트 파일
3. 회원 가입 비즈니스(서비스) 계층 구현
- MemberService 인터페이스: 실제 회원 가입 서비스 메서드 선언
- MemberServiceImpl : 실제 회원 가입 서비스 메서드 구현 (MemberService 인터페이스를 구현)
- MemberServiceTests : 회원 가입 서비스 테스트 파일
4. 회원 가입 프레젠테이션(웹) 계층 구현
- MemberController: 회원 가입 처리 컨트롤러
- member/register.jsp: 회원 가입 페이지
=============================START=============================
1. 데이터베이스 생성
1. 회원 정보를 저장할 데이터베이스를 만든다. 나는 이미 프로젝트의 데이터베이스 내에 로그인/로그아웃 처리를 위해 만든 회원 테이블이 있어 이것을 활용할 것이다. 기존 테이블에 email 주소 추가 (나중에 회원 가입 시 메일로 인증을 받을 수 있게 구현하고 싶어서 email 주소열을 추가함)
alter table tbl_member add email varchar2(25) default '-' not null;
2. 회원 가입 영속 계층 구현
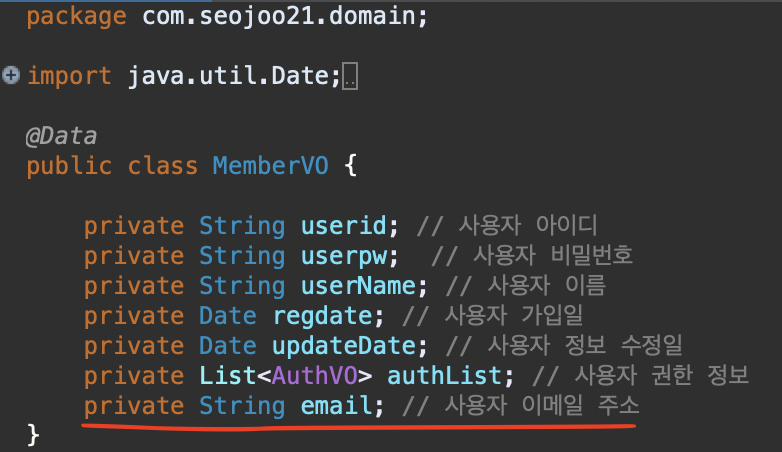
1. 데이터베이스를 만들었으면 domain 패키지 아래 MemberVO 클래스를 만든다. 나는 이미 프로젝트에 MemberVO 클래스가 있어서 새로 추가한 email 열에 해당하는 변수만 추가로 선언했다.

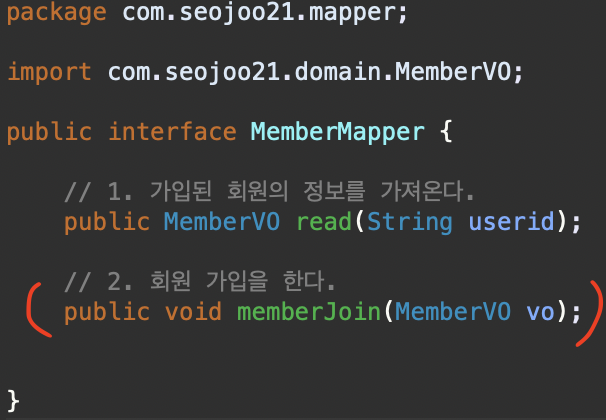
2. mapper 패키지 아래 MemberMapper 인터페이스를 만들고 회원 가입 처리에 필요한 메서드를 선언한다. 나는 이미 프로젝트에 MemberMapper 인터페이스가 있어서 새로 회원 가입 메서드만 추가했다.

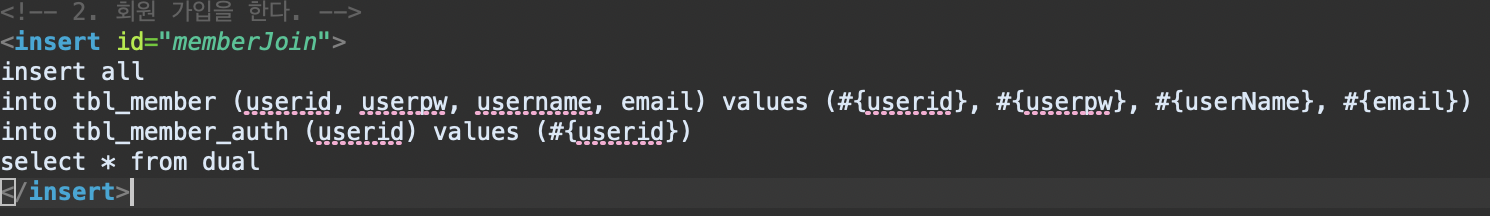
3. src/main/resources 아래 com.seojoo21.mapper 폴더를 만들고 (com 폴더, 그 아래 seojoo21 폴더, 그 아래 mapper 폴더. 하나하나씩) 그 안에 MemberMapper.xml를 만든다. 나는 이미 프로젝트에 MemberMapper.xml이 있어 MemberMapper 인터페이스에 추가한 회원 가입 메서드에 해당하는 SQL만 추가했다.
* 비밀번호 암호화는 나중으로 처리할 수 있으니 일단 암호화 생각은 뒤로 미루고 insert 구문으로 회원 가입 처리 SQL문을 작성했다.
* 나의 기존 프로젝트의 경우 회원 정보와 회원 권한 테이블이 각각 tbl_member와 tbl_member_auth 로 나뉘어져 있어서 회원가입 시 두 테이블에 데이터가 입력되도록 아래처럼 쿼리문을 작성했다.
(insert all 사용법 참고 블로그: https://blog.naver.com/PostView.naver?blogId=regenesis90&logNo=222198156918&categoryNo=0&parentCategoryNo=0)

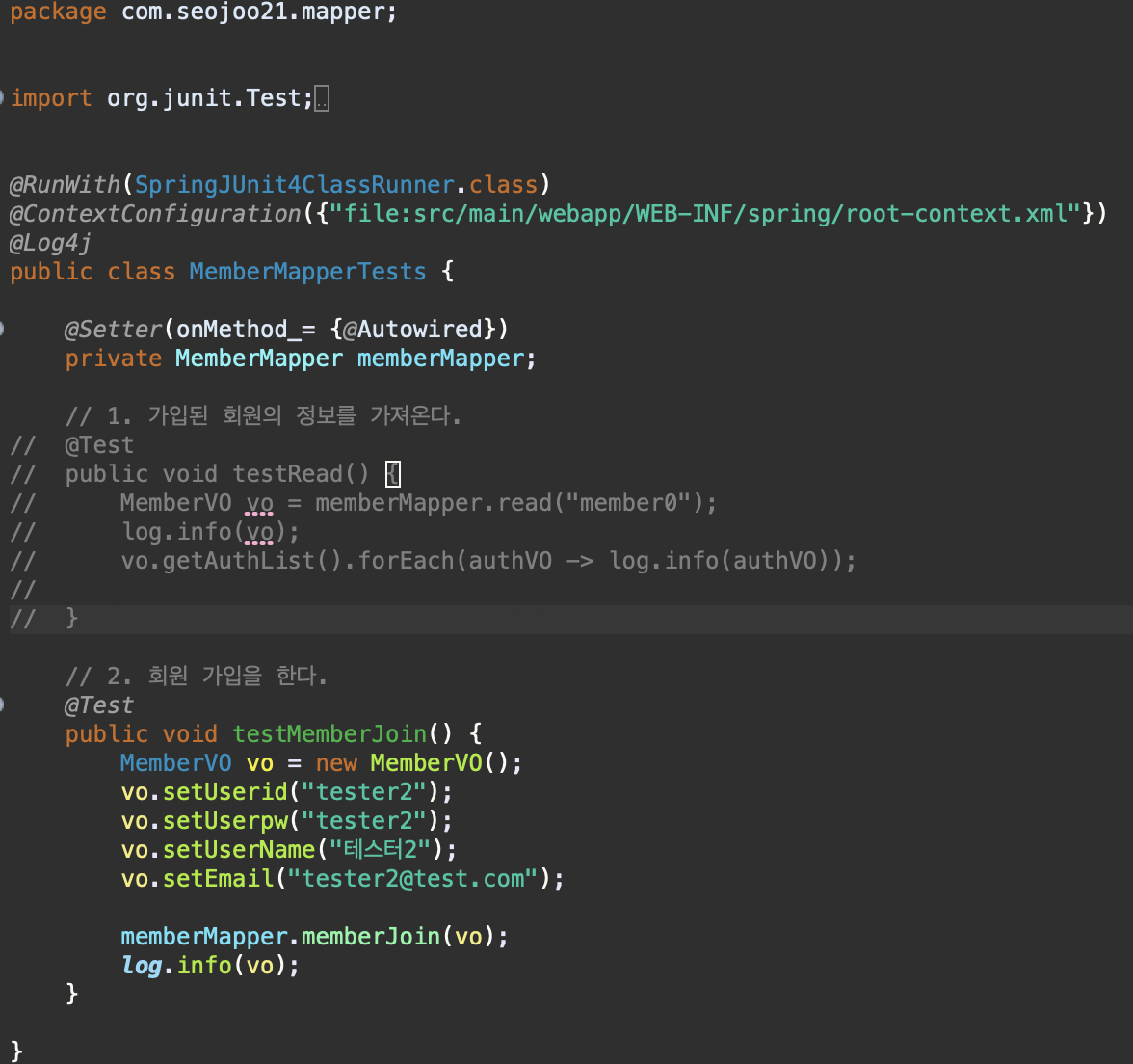
4. src/test/java 폴더 내 mapper 패키지 아래에 MemberMapperTests 클래스를 생성 후 테스트 코드를 작성하여 앞에서 작성한 MemberMapper.xml이 잘 동작하는지 확인한다.

3. 회원 가입 비즈니스 (서비스) 계층 구현
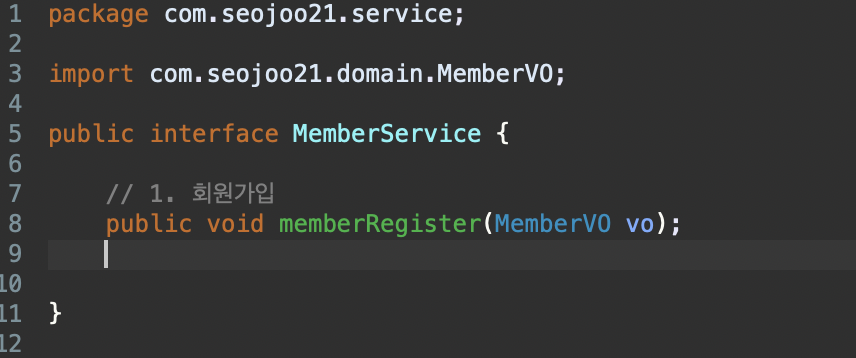
1. service 패키지 아래 MemberService 인터페이스를 만들어 실제 회원 가입 서비스 메서드를 선언한다.

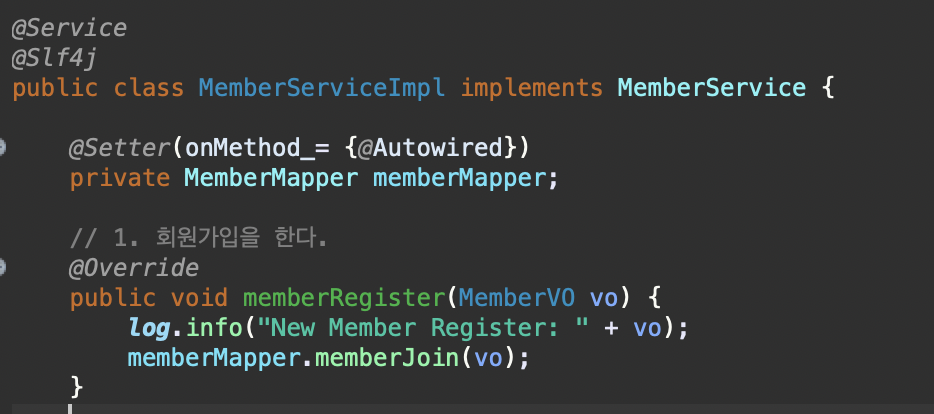
2. service 패키지 아래 MemberService 인터페이스를 구현하는 MemberServiceImpl 클래스를 만들어 메서드 오버라이드 처리를 한다.

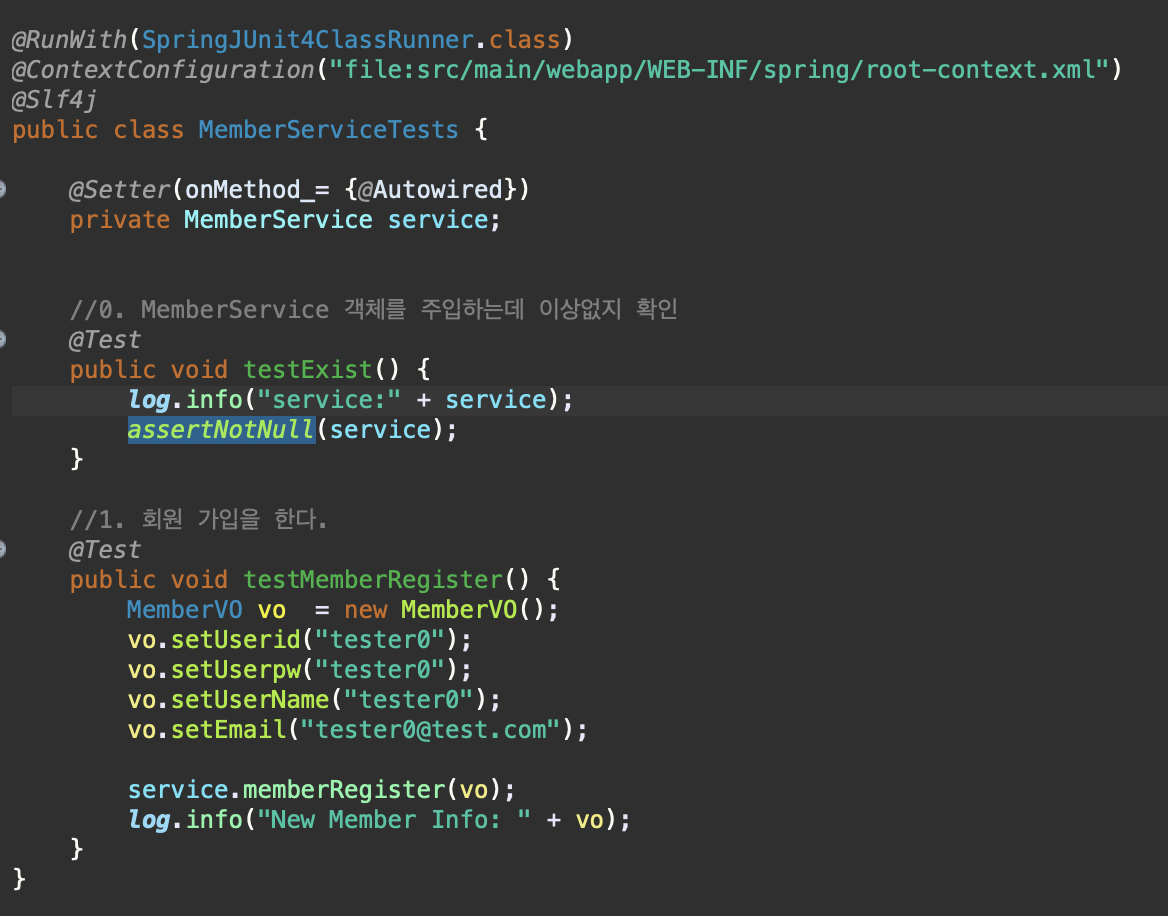
3. src/test/java 폴더 내 service 패키지 아래 MemberServiceTests 클래스를 만들어 MemberSerivceImpl이 제대로 실행되는지 테스트를 해본다.

4. 회원 가입 프레젠테이션(웹) 계층 구현
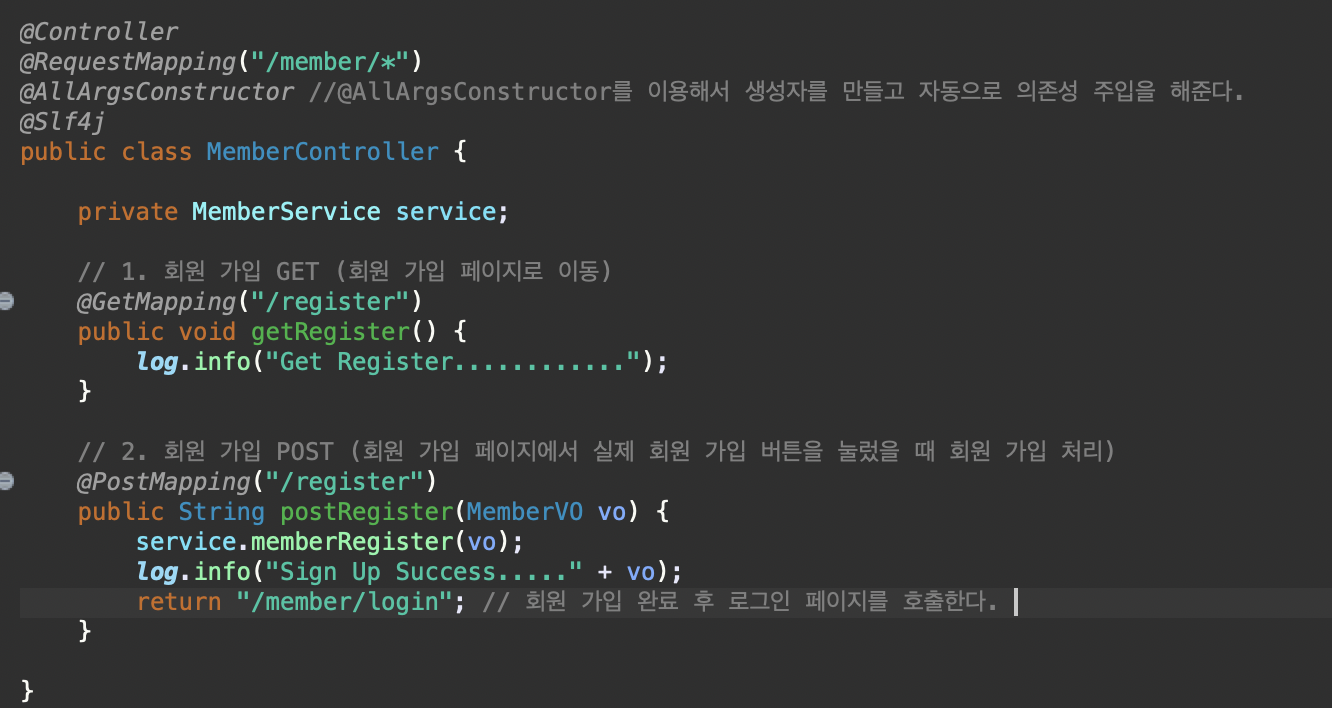
1. 회원 가입 처리를 담당하는 MemberController를 controller 패키지 아래 만든다.

2. member/login.jsp (로그인 페이지)를 응용하여 member/register.jsp 회원 가입 페이지를 만든다.
* 회원 가입 폼 구현한 부분
....
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="login-panel panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">SJBoard 회원가입</h3>
</div>
<div class="panel-body">
<form id="signUpForm" role="form" method='post' action="/member/register">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="아이디(6~12자 이내, 영문/숫자 사용 가능)" id="userid" name="userid" type="text" value="" maxlength="12" autofocus>
</div>
<div class="form-group">
<input class="form-control" placeholder="비밀번호(8자 이상, 문자/숫자/기호 사용 가능)" id="userpw" name="userpw" type="password" value="">
</div>
<div class="form-group">
<input class="form-control" placeholder="사용자이름(10자 이내, 영문/숫자/기호 사용 가능)" id="userName" name="userName" type="text" value="" maxlength="10">
</div>
<div class="form-group">
<input class="form-control" placeholder="이메일주소(필수, 아이디 찾기에 사용됩니다.)" id="email" name="email" type="email" value="">
</div>
<button type="submit" id="signUpBtn" class="btn btn-lg btn-success btn-block">회원가입</button>
<button type="button" id="CancelBtn" class="btn btn-lg btn-info btn-block">회원가입 취소</button>
</fieldset>
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}">
</form>
</div>
</div>
</div>
</div>
</div>
....
* 동작을 위한 자바스크립트 부분
<script type="text/javascript">
$(document).ready(function(){
// 회원 가입 취소 시
$("#CancelBtn").on("click", function(){
location.href = "/member/login";
});
// 회원 가입 시
$("#signUpBtn").on("click", function(){
// 아이디를 입력하지 않았을 경우
if($("#userid").val()==""){
alert("아이디를 입력해주세요.");
$("#userid").focus();
return false;
}
// 아이디의 길이가 6~12자 범위에 포함되지 않을 경우
if($("#userid").val().length < 6 || $("#userid").val().length > 12) {
alert("아이디는 6~12자 이내로 입력해주세요.")
$("#userid").focus();
return false;
}
// 비밀번호를 입력하지 않았을 경우
if($("#userpw").val()==""){
alert("비밀번호를 입력해주세요.");
$("#userpw").focus();
return false;
}
// 비밀번호의 길이가 8자보다 짧을 경우
if($("#userpw").val().length < 8){
alert("비밀번호는 8자 이상 입력해주세요.");
$("#userpw").focus();
return false;
}
// 사용자 이름을 입력하지 않았을 경우
if($("#userName").val()==""){
alert("사용자 이름을 입력해주세요.");
$("#userName").focus();
return false;
}
// 사용자 이름이 10자 보다 길 경우
if($("#userName").val().length > 10){
alert("사용자 이름은 10자 이내로 입력해주세요.");
$("#userName").focus();
return false;
}
// 이메일 주소를 입력하지 않았을 경우
if($("#email").val()==""){
alert("이메일 주소를 입력해주세요.");
$("#email").focus();
return false;
}
// 모두 이상 없을 경우 회원 가입 버튼 동작
$("#signUpForm").submit();
alert("회원가입이 완료되었습니다. 로그인해주세요.");
});
});
</script>