[SJBoard 프로젝트] 관리자 페이지 3: 구글 차트를 이용하여 기간별 현황 조회 화면 구현하기 (스프링으로 DB 데이터를 JSON으로 파싱하기)
구글 차트는 JSON 형식으로 데이터를 받기 때문에 DB의 데이터를 구글 차트에 전달하려면 DB 데이터를 JSON 타입으로 바꿔줘야한다. 하지만 어제 나는 주간 현황을 보여주는 구글 차트를 구현하면서 따로 DB 데이터를 JSON 타입으로 만들어 뷰 페이지에 전달하지 않고, 뷰 페이지 내에서 자바스크립트로 모든 작업을 처리할 수 있게 만들었다. 그렇게 작업했던 이유는 이미 구글 차트 밑에 표를 만들어 컨트롤러를 통해 주간 일별 현황 값을 뷰로 전달하고 있었기 때문이다. (관련 글 : https://seojoo21.tistory.com/168)
그러나 오늘 구현하는 기간별 현황을 보여주는 기능의 경우에는 화면에서 입력받은 시작 날짜, 마지막 날짜를 기준으로 DB에서 기간 내 데이터를 가져와야 하기 때문에 DB의 데이터를 JSON 타입으로 만들어 컨트롤러를 통해 뷰 페이지에 있는 구글 차트로 데이터를 전달해야만 한다.
이를 위해 나는 아래와 같이 계층별로 구글 차트 처리를 담당하는 별도의 파일들을 만들어 기간별 현황 조회 화면을 구현하였다. 그리고 가장 중요한 DB 데이터 JSON 파싱 작업은 ChartServiceImpl에서 구현했다.
1. 영속 계층
- ChartMapper 인터페이스
- ChartMapper.xml
2. 비즈니스 계층
- ChartService 인터페이스
- ChartServiceImpl
3. 프레젠테이션 계층
- ChartController
- 뷰 페이지 jsp
그럼 시작!
도움 받은 글:
https://developers.google.com/chart/interactive/docs/php_example
https://aljjabaegi.tistory.com/101
https://aljjabaegi.tistory.com/40
https://dlgkstjq623.tistory.com/265
https://velog.io/@gksmf6699/Spring-구글-차트-데이터베이스-자료이용
https://mypsj12-16.tistory.com/45
https://lnsideout.tistory.com/entry/jQuery-제이쿼리-위젯-datepicker-간단사용법
=======================================START!===========================================
1. 영속 계층 (ChartMapper / ChartMapper.xml / ChartMapperTests)
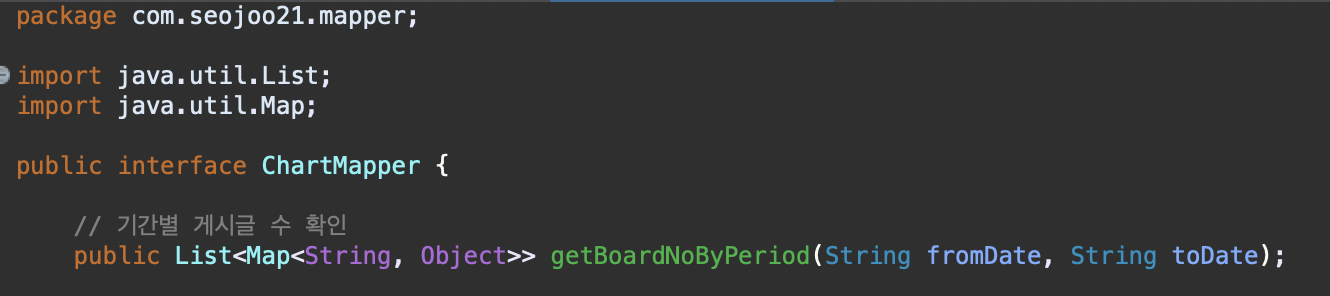
먼저 ChartMapper 인터페이스에 아래와 같이 메서드를 선언한다.
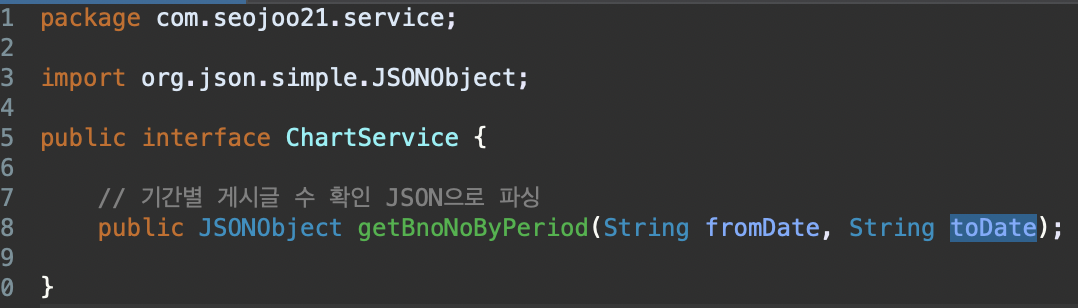
기간별 자료 조회의 경우 시작 날짜와 마지막 날짜가 필요하기 때문에 파라미터로 fromDate, toDate를 넣어준다.

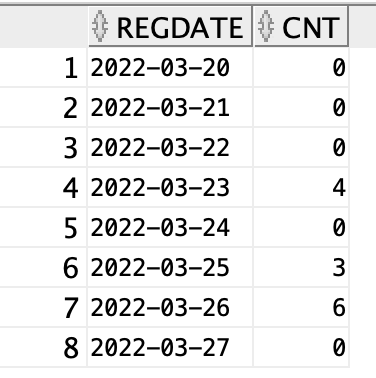
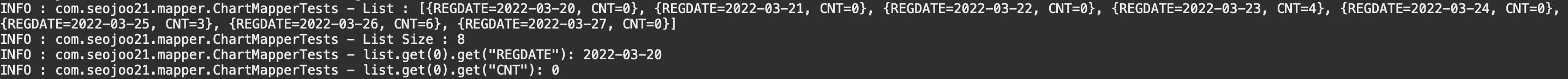
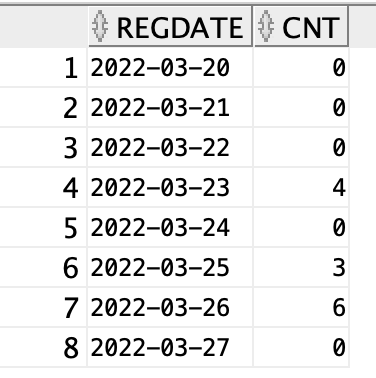
반환 타입을 List<Map<String,Object>>로 잡은 이유는 아래와 같은 형식으로 기간별 데이터가 출력되기 때문이다. 먼저 Map에 REGDATE와 CNT를 key로 하여 각각의 결과값을 value로 저장하고, 이렇게 생성된 각각의 Map을 List에 넣어줘야한다.

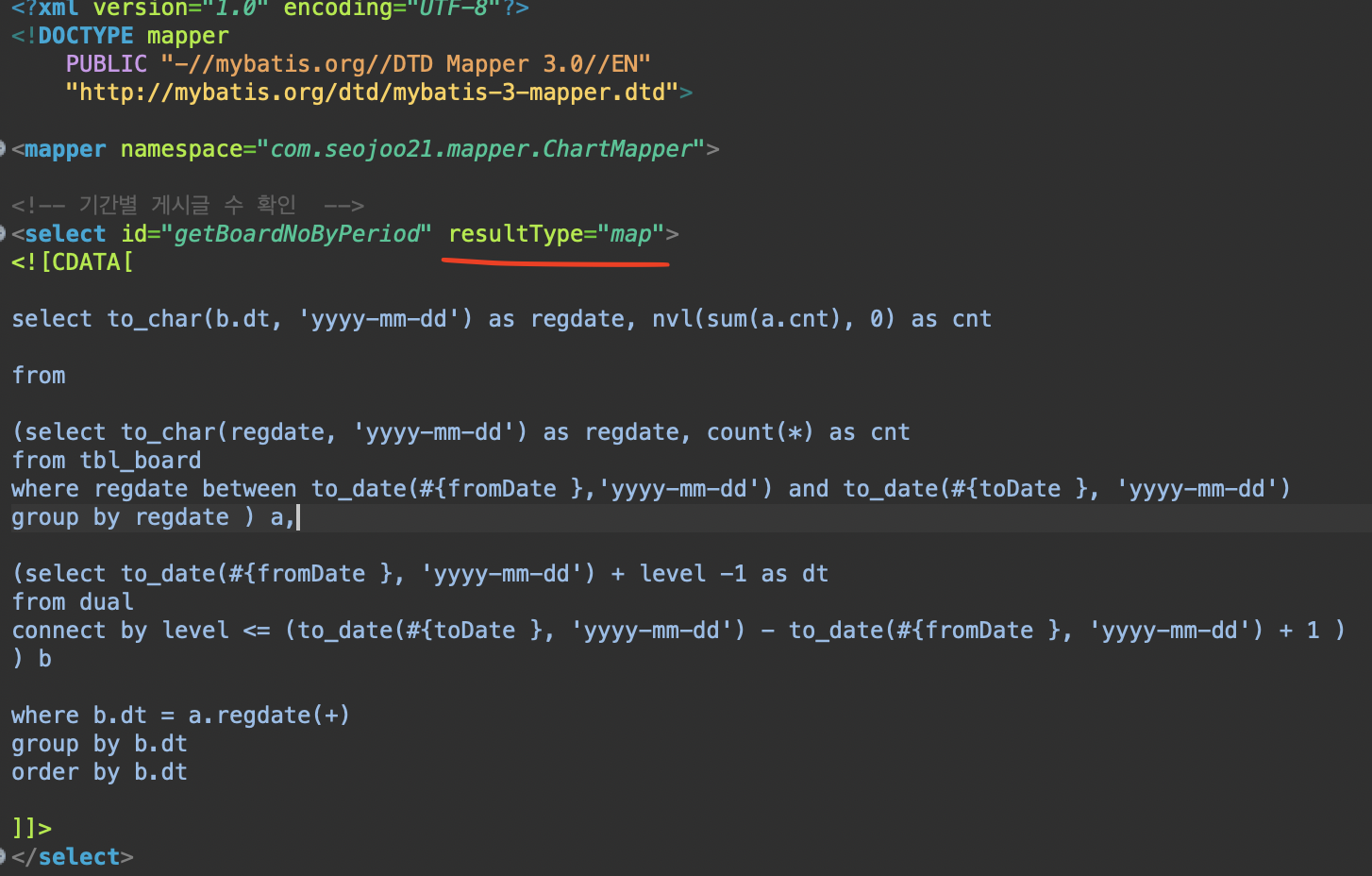
ChartMapper.xml에는 아래와 같이 쿼리문을 작성한다. 데이터가 없는 날짜도 모두 포함하여 결과값이 0으로 나오도록 한다. 그리고 <select>의 resultType은 map으로 한다.

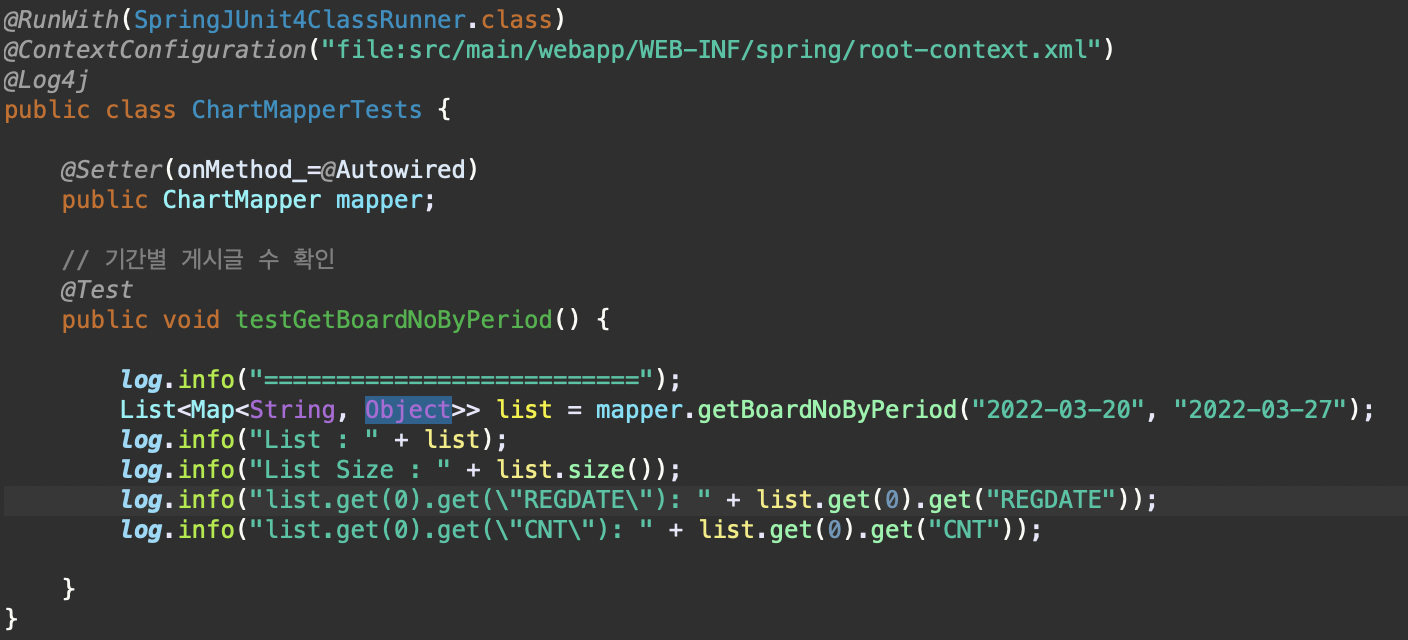
그 다음 아래와 같이 ChartMapperTests에서 ChartMapper.xml에서 작성한 쿼리문이 제대로 동작하는지 확인해보면 콘솔창에 아래와 같이 쿼리문이 잘 동작하는 것을 볼 수 있다.


2. 비즈니스 계층 (ChartService / ChartServiceImpl.xml / ChartServiceTests)
그 다음 비즈니스 계층에서는 영속 계층을 통해 얻어낸 DB에서의 데이터 결과를 구글 차트에서 이용할 수 있는 JSON 타입으로 파싱하는 작업을 할 수 있도록 코드를 작성해준다.
비즈니스 계층을 구현하기에 앞서 먼저 DB 데이터를 JSON 타입으로 만들기 위해서는 pom.xml에 아래와 같이 두 개의 라이브러리를 추가해야 한다.
<!-- https://mvnrepository.com/artifact/com.googlecode.json-simple/json-simple -->
<dependency>
<groupId>com.googlecode.json-simple</groupId>
<artifactId>json-simple</artifactId>
<version>1.1.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.1</version>
</dependency>위의 두 라이브러리를 pom.xml에 추가한 후 프로젝트 Maven 업데이트를 해준다.
그 다음 ChartService 인터페이스를 생성 후 아래와 같이 메서드를 선언한다.

그리고 ChartServiceImpl 에서 실제 데이터를 JSON 타입으로 파싱하기 위한 코드를 작성한다. 그 전에 먼저 아래 구글 차트 공식 홈페이지를 보면 어떤 형식으로 JSON 파싱을 해야하는지 알 수 있다.
https://developers.google.com/chart/interactive/docs/php_example
Populating Data Using Server-Side Code | Charts | Google Developers
You can use server-side code to acquire data to populate your chart. Your server-side code can load a local file, query a database, or get the data in some other way. The following PHP example demonstrates reading chart data from a local text file when a p
developers.google.com
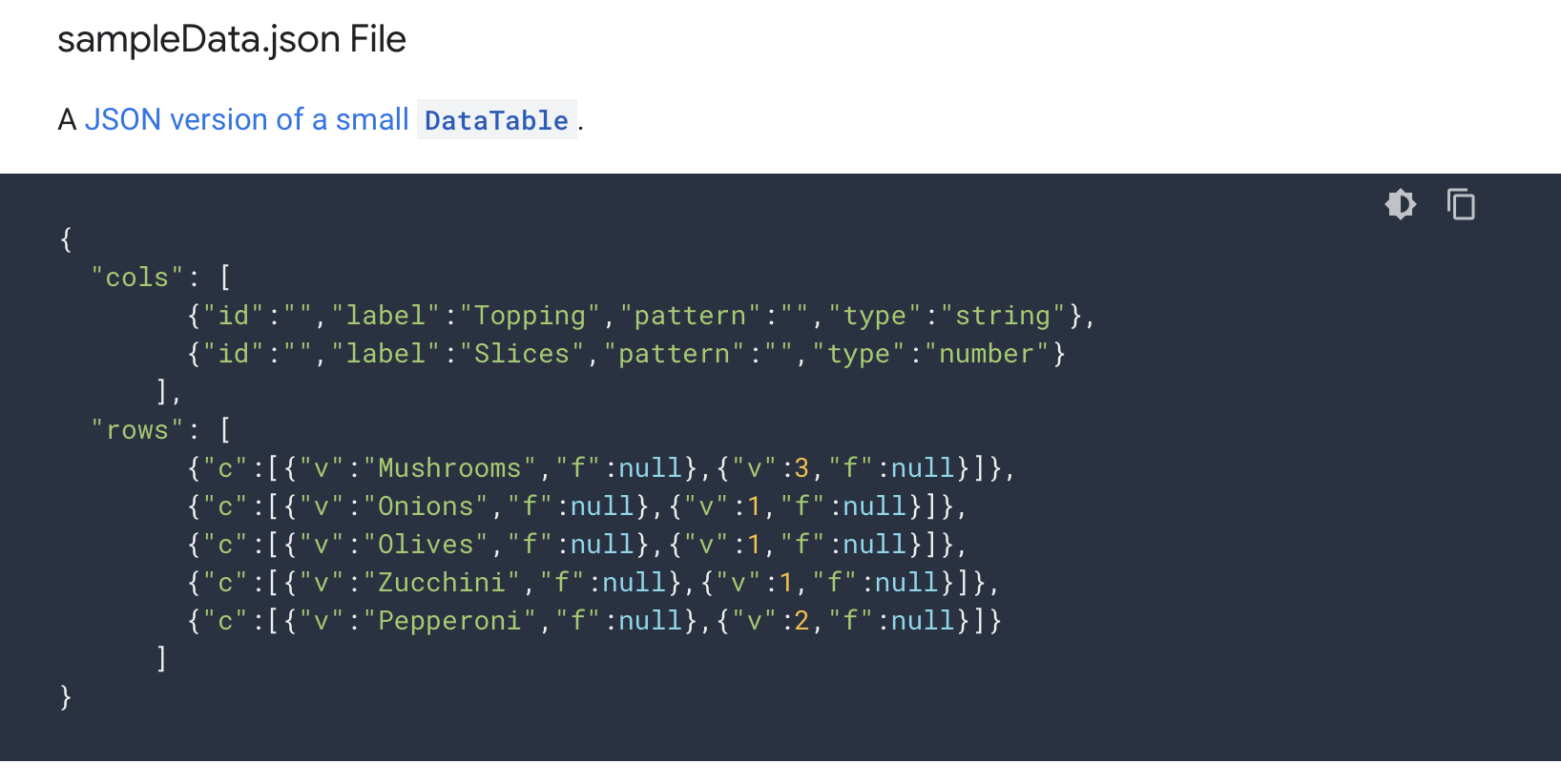
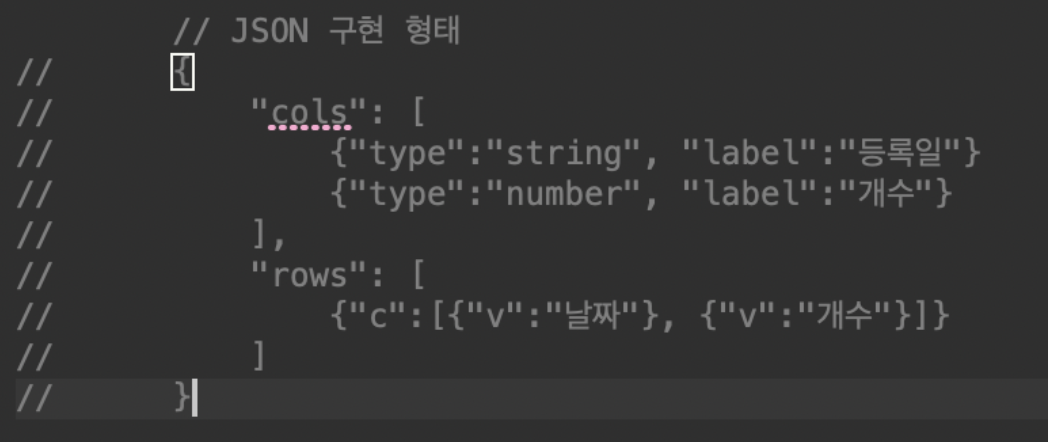
구글에서는 아래와 같이 데이터를 json으로 파싱하면 된다고 하는데,

cols은 columns 즉, 각 열에 해당하고 rows는 말그대로 rows 즉, 각 행에 해당한다.
나는 아래와 같이 출력되는 데이터를 JSON으로 파싱할 것이기 때문에

구글 차트에서 요구하는 JSON 파싱 형태는 아래와 같아야만 한다.

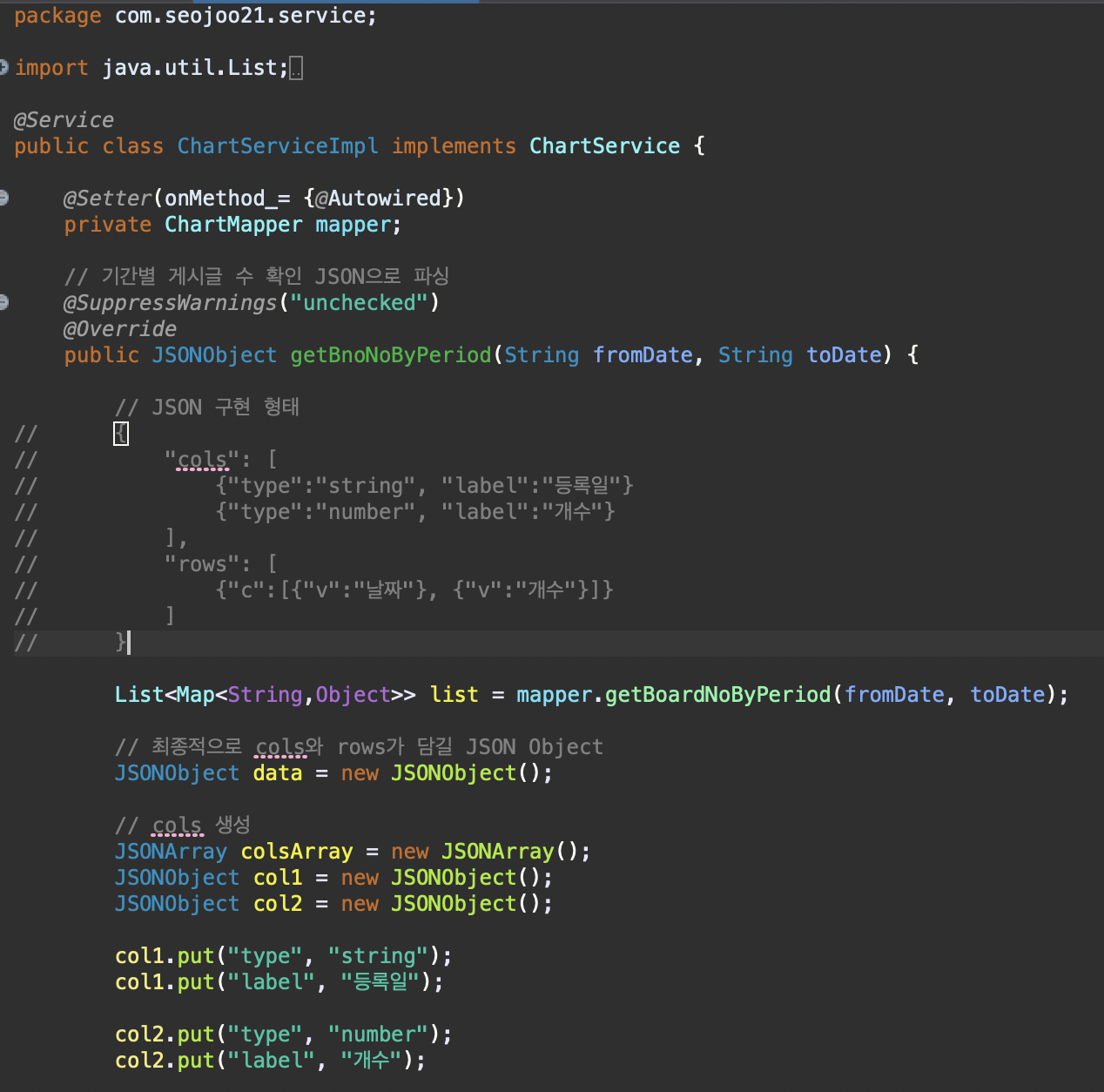
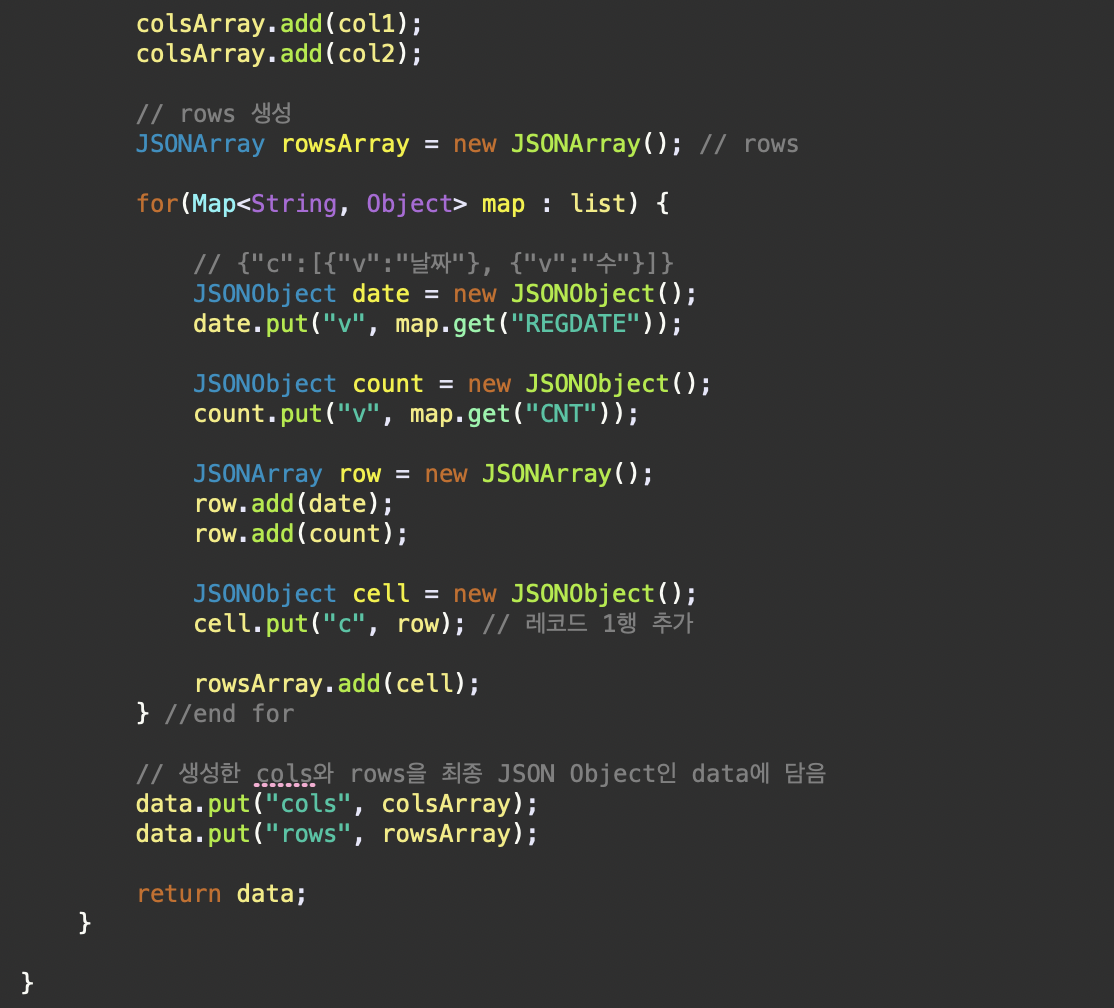
위의 형태를 바탕으로 JSON 파싱 코드를 작성하면 아래와 같다.


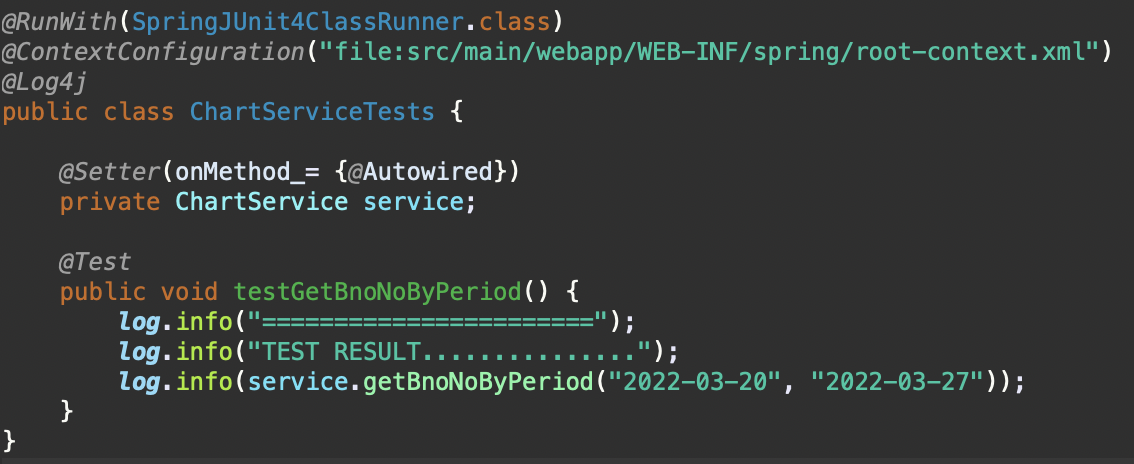
그리고 ChartServiceImpl에서 작성한 코드대로 JSON 파싱이 제대로 되었는지 확인하기 위해 ChartServiceTests에서 아래와 같이 코드 작성 후 테스트를 해보면,

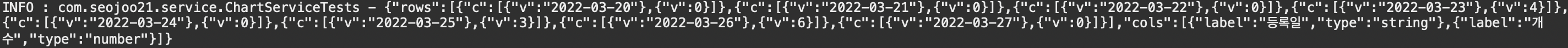
아래와 같이 콘솔 창에 JSON 파싱 결과가 나온다.

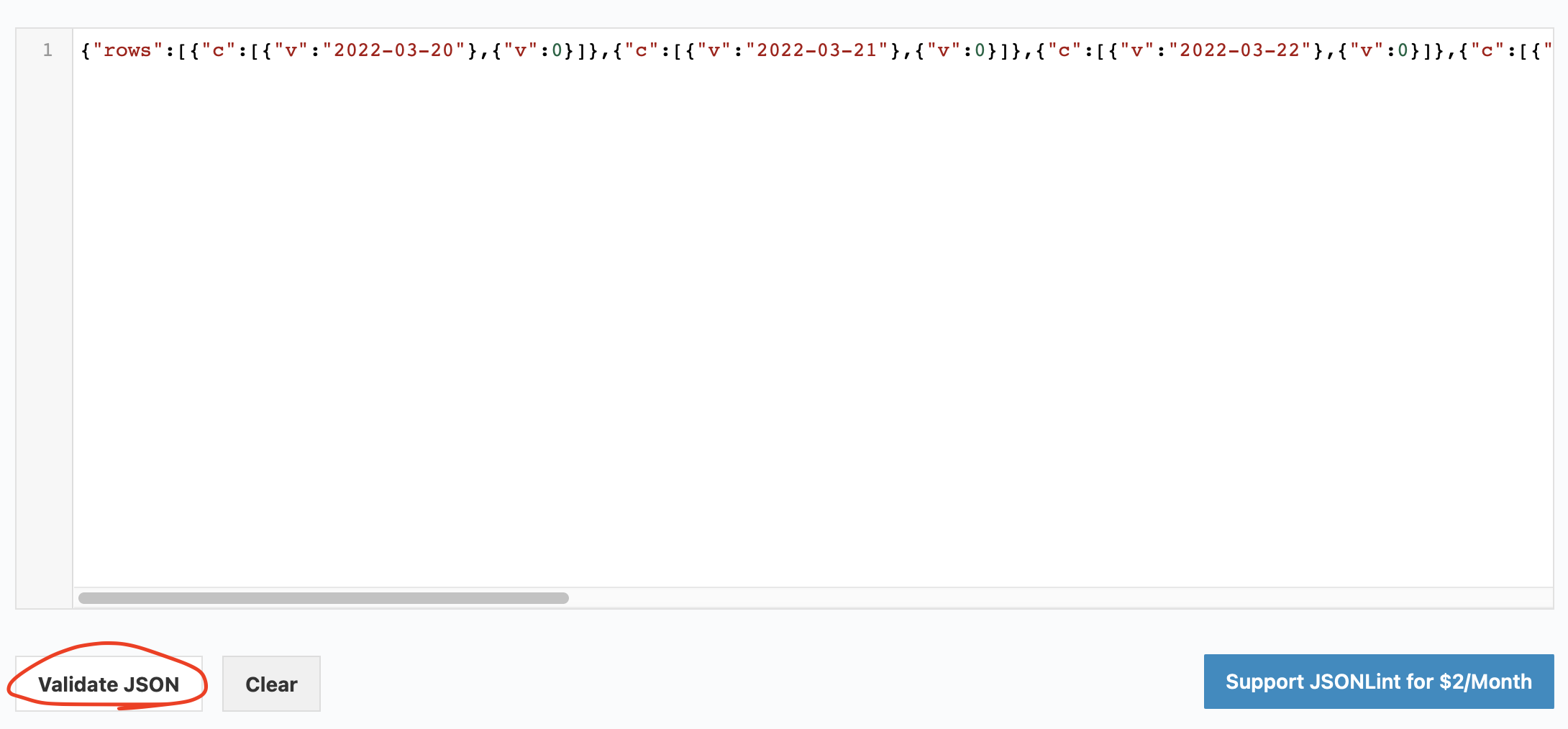
INFO : com.seojoo21.service.ChartServiceTests - {"rows":[{"c":[{"v":"2022-03-20"},{"v":0}]},{"c":[{"v":"2022-03-21"},{"v":0}]},{"c":[{"v":"2022-03-22"},{"v":0}]},{"c":[{"v":"2022-03-23"},{"v":4}]},{"c":[{"v":"2022-03-24"},{"v":0}]},{"c":[{"v":"2022-03-25"},{"v":3}]},{"c":[{"v":"2022-03-26"},{"v":6}]},{"c":[{"v":"2022-03-27"},{"v":0}]}],"cols":[{"label":"등록일","type":"string"},{"label":"개수","type":"number"}]}그런데 이 결과는 한 줄로 쭉 이어져 나와 보기 불편하므로 https://jsonlint.com 에 가서 결과를 복붙한 다음 'Validate JSON'을 클릭해 결과를 다시 확인해 보면,

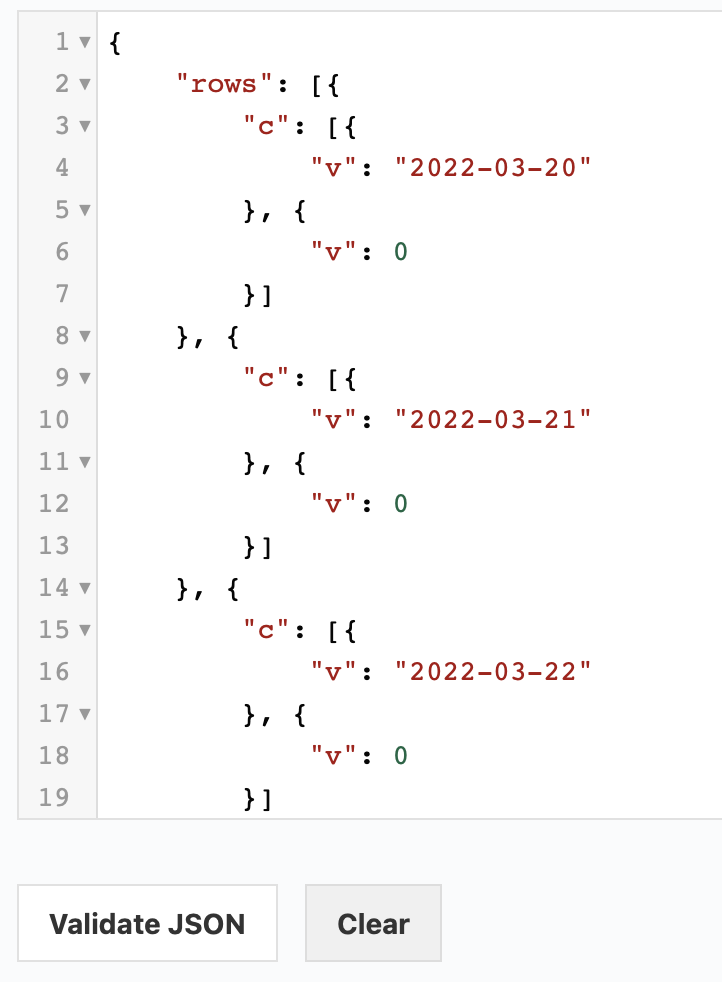
아래와 같이 보기 쉬운 형태로 JSON 타입으로 파싱된 결과가 나온다.

3. 프레젠테이션 계층 (ChartController / 각 뷰 페이지 )
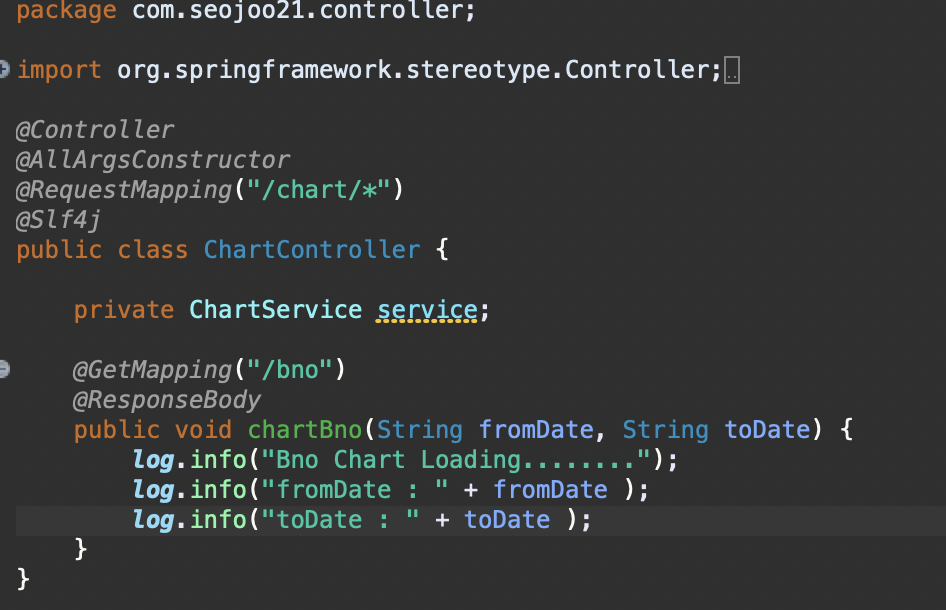
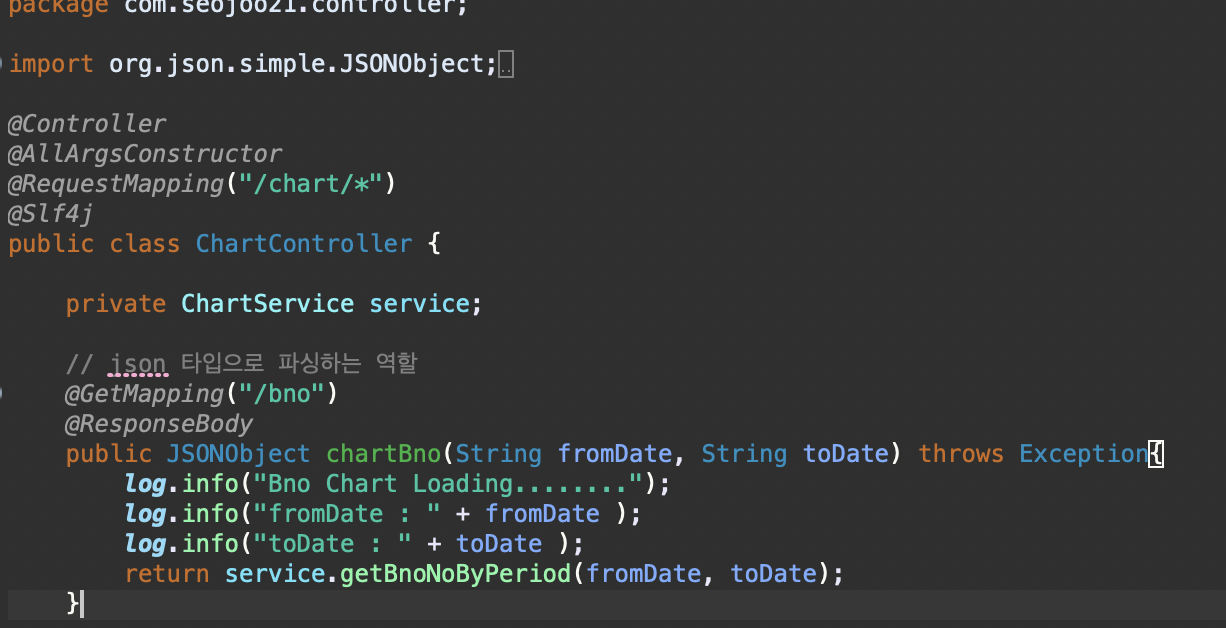
ChartController에서 아래와 같이 메서드를 작성한다.
아래 메서드 코드는 임시로 작성한 것으로 브라우저에서 값이 잘 입력되어 들어오는지 확인 후 필요에 맞게 다시 수정할 것이다.

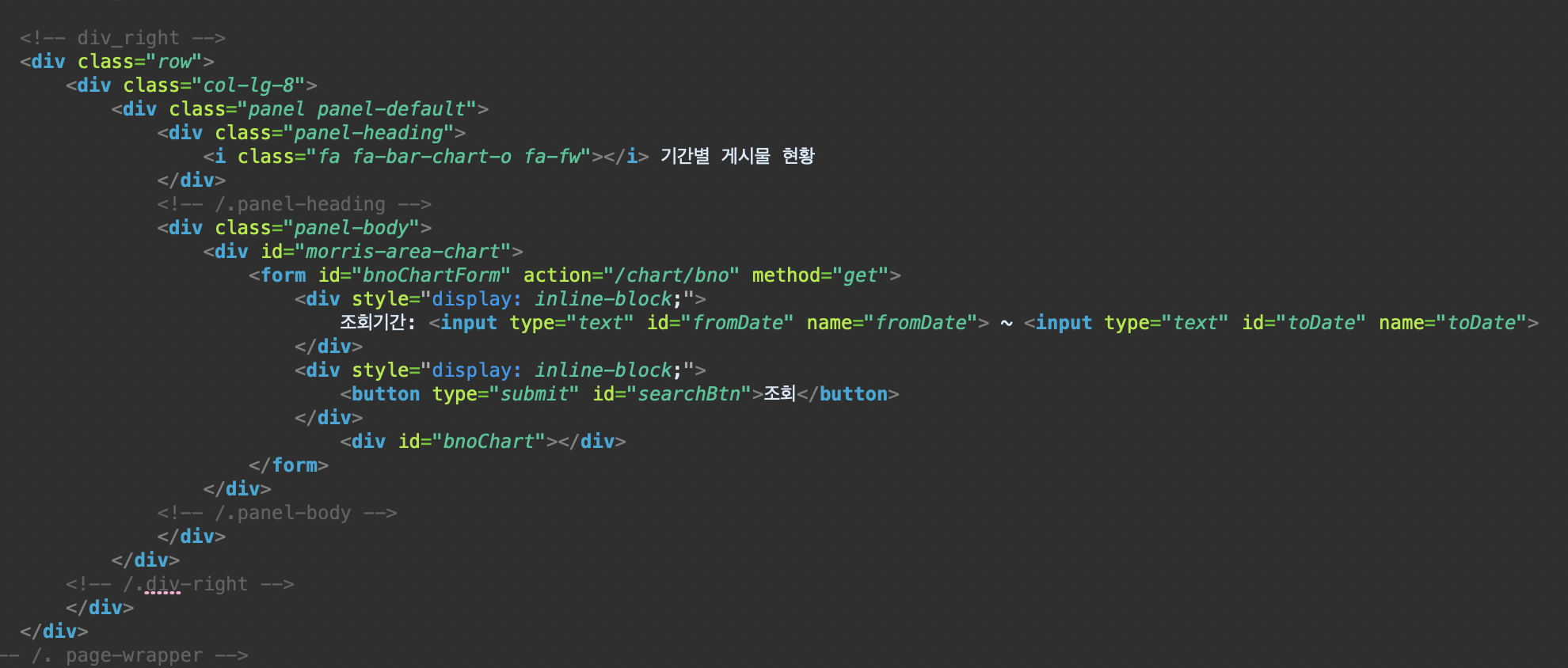
그리고 구글 차트가 나타날 화면의 뷰 페이지 jsp 파일을 작성한다.
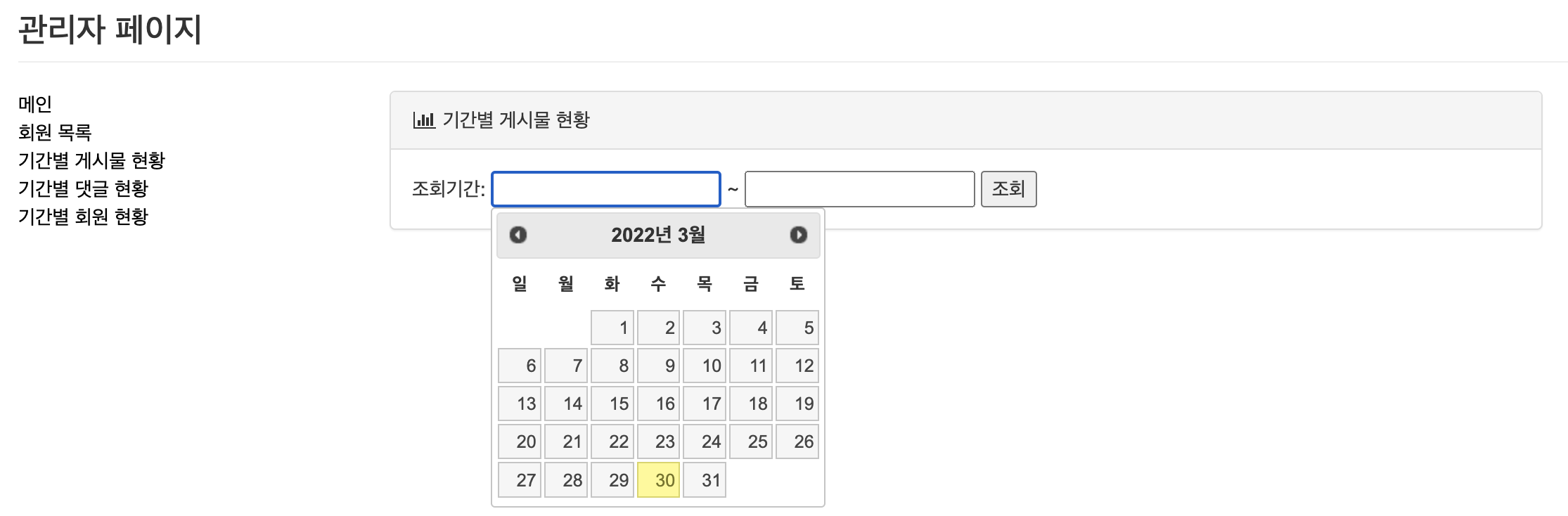
그리고 기간별 현황의 경우 화면에서 날짜를 입력받아야 하는데 날짜 입력의 경우 jQuery의 위젯 중 하나인 datapicker를 이용한다.
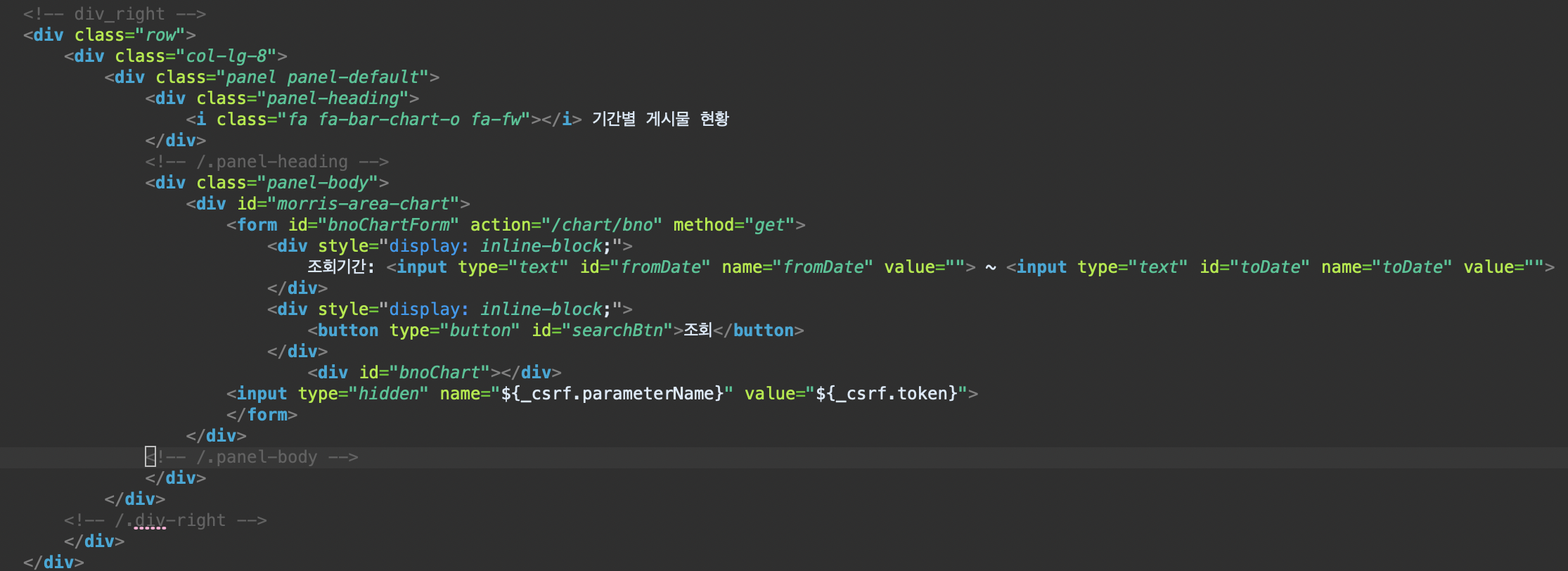
* 뷰 페이지 코드)

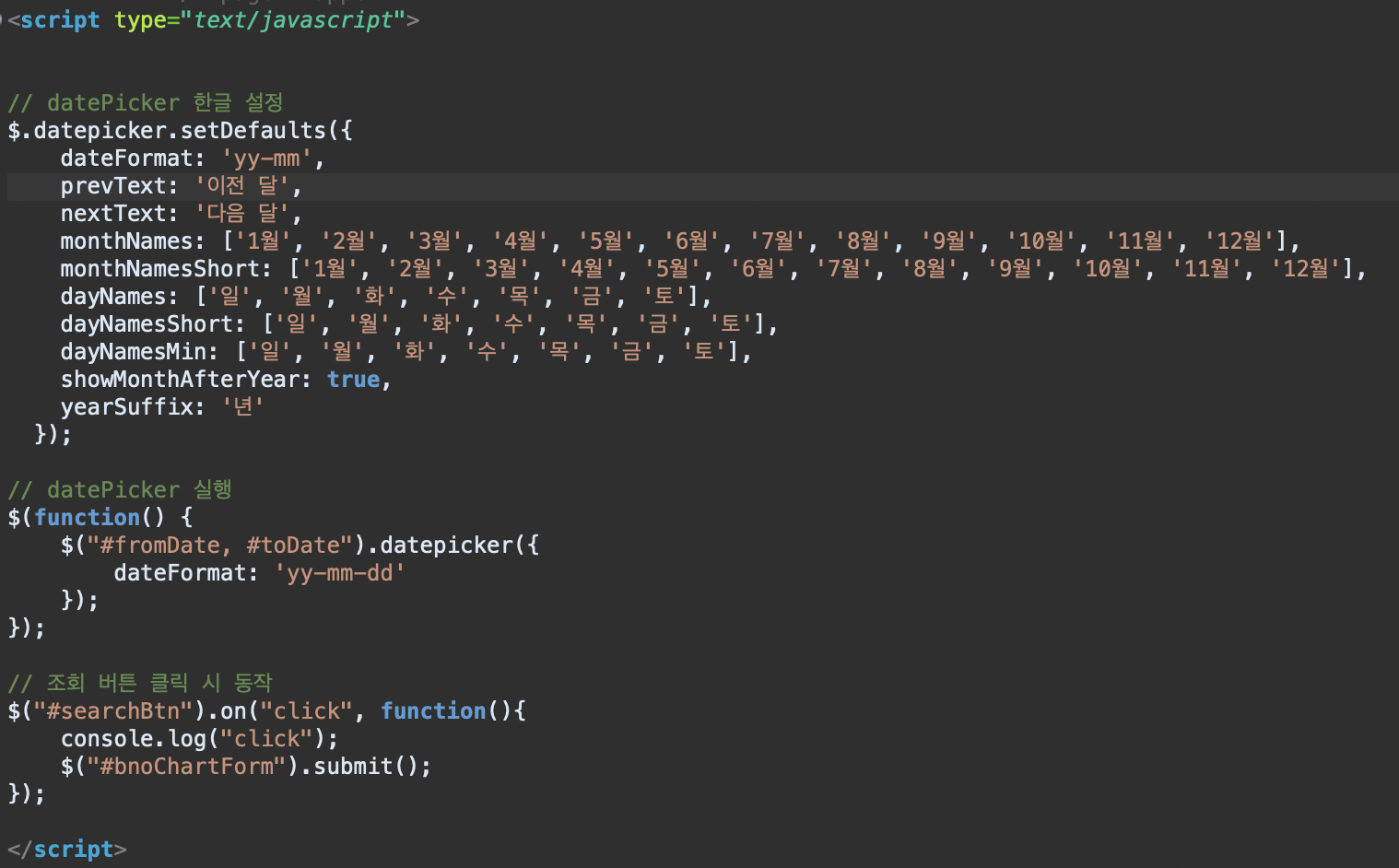
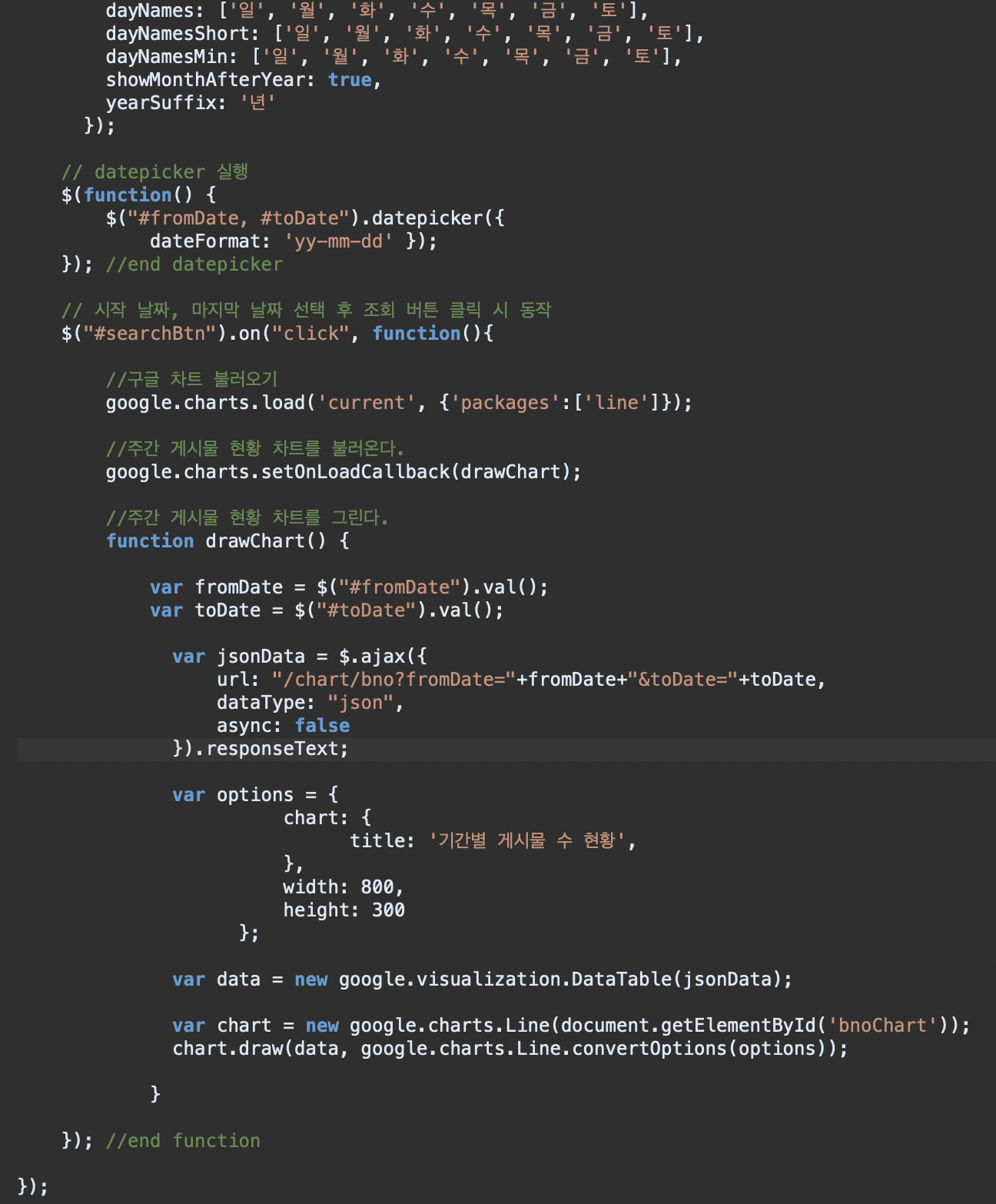
* 뷰 페이지 내 datepicker 사용을 위한 자바스크립트 코드)

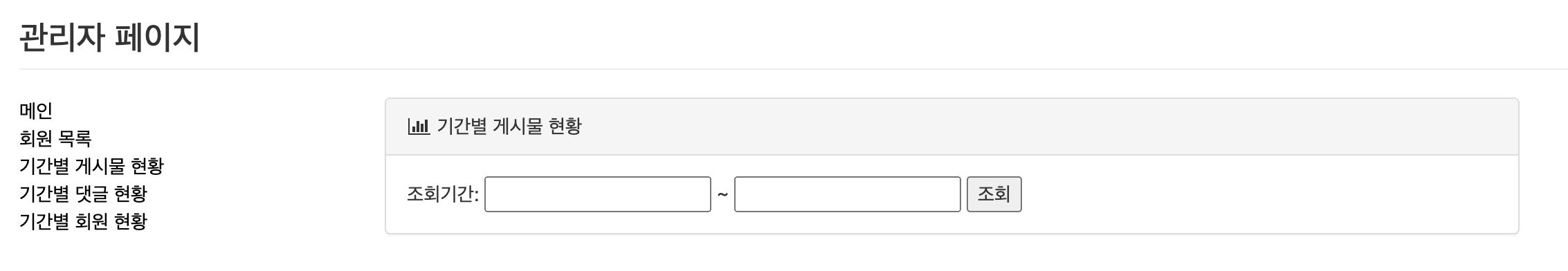
위와 같이 코드를 작성하면 아래와 같이 브라우저에서 datepicker를 이용해 날짜를 입력할 수 있다.


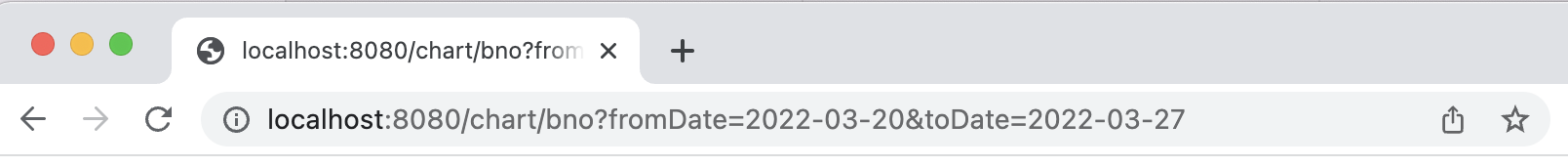
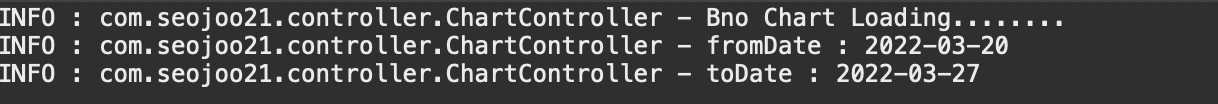
그 다음 브라우저에서 datepicker를 이용해 날짜를 선택한 후 조회 버튼을 클릭하면 아래와 같이 콘솔 창에 날짜 값이 잘 들어오는 것을 확인할 수 있다.


날짜가 들어오는 것을 확인했다면 이제 실제로 JSON 파싱된 데이터를 구글 차트에 전달해 구글 차트를 화면에 띄우는 처리를 해주면 된다.
ChartController는 아래와 같이 수정한다.

그리고 차트가 나타날 화면의 뷰 페이지의 코드는 아래와 같이 작성한다.

구글 차트를 띄울 자바스크립트 코드는 아래와 같다.

위와 같이 코드를 작성하게 된 이유는 아래 글을 참고하면 된다.
https://seojoo21.tistory.com/170
[스프링/STS] 기간별 현황 데이터 구글 차트 출력 구현 시 부적합한 열 에러 해결
스프링 프로젝트에 구글 차트를 이용하여 기간별 현황 자료를 볼 수 있는 기능을 넣던 중 골머리를 썩게 만들었던 문제. 해결 후 코드는 매우 간단하지만 아직 실력이 많이 부족한 탓에
seojoo21.tistory.com
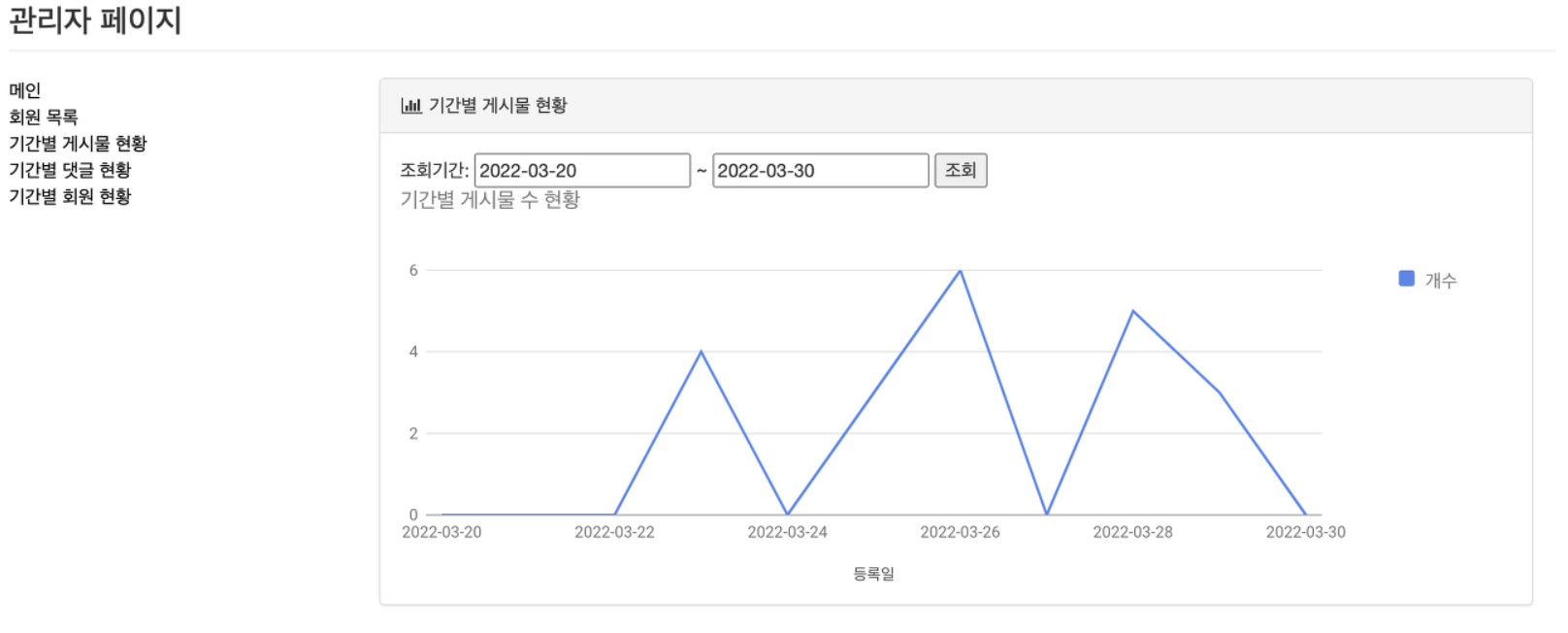
마지막으로 브라우저에서 조회기간을 선택하고 조회 버튼을 누르면 아래와 같이 해당 기간에 맞춰 게시물 수가 나타나는 것을 볼 수 있다.
나머지 페이지의 기간별 현황도 이 방식을 응용해서 구현해주면 된다.